Table des matières
Formulaires
Accéder au Mode Design
Le mode design est accessible depuis :
- Un clic sur le bouton Designer le type de page du Page Manager .
Ouverture via le Page Manager
L'ouverture du Mode Design via le page manager lance le design sur le type de page de la page actuellement sélectionnée dans le page manager.Droits
L'accès au mode design nécessite des droits administrateurs.Sélection des paramètres
Langue

Dans la fenêtre de design , la sélection de la langue permet de choisir la langue pour laquelle la page sera personnalisée.
Lorsque cette valeur est modifiée, la fenêtre de design se recharge avec la page de la langue sélectionnée.
Valeur par défaut
Lorsque la langue est modifiée, si aucune page n'existe dans la nouvelle langue sélectionnée, la page de la langue par défaut est chargée. Les modifications seront enregistrées dans la langue sélectionnée.Thème

Dans la fenêtre de design , la sélection du thème permet de choisir le type de périphérique pour lequel la page est personnalisée.
Lorsque cette valeur est modifiée, la fenêtre de design se recharge avec la page du thème sélectionné.
Valeur par défaut
Lorsque le thème est modifié, si aucune page n'existe dans le nouveau thème sélectionné, la page du thème par défaut est chargée. Les modifications seront enregistrées dans le thème sélectionné.Rappels sur la Navigation
Le mode design permet de personnaliser des éléments comme les pages , les widgets , les templates … Lorsqu'un élément, par exemple une page, contient d'autres éléments personnalisables, il est possible de rentrer en design sur ces éléments.
Pour entrer en design et modifier un élément contenu dans l'élément actuellement en cours de design, il existe plusieurs solutions :
- Effectuer un double clic sur l'élément visé dans la zone de visualisation du design .
- Effectuer un double clic sur l'élément visé dans l'arborescence de l'élément .
- Sélectionner l'élément visé dans l'arborescence de l'élément , puis cliquer sur le bouton Modifier de la zone d'actions .
L'environnement se recharge et reflète alors les informations du nouvel élément designé. Ce mécanisme peut être appliqué à nouveau sur le nouvel élément designé, s'il contient lui même des éléments personnalisables.
Pour revenir à l'élément précédent, il suffit de cliquer sur le bouton Retour de la zone d'actions .
Revenir à un élément

Pour revenir à un élément en particulier, cliquer sur le nom de l'élément dans la zone contenant le chemin d'accès de l'élément, située sous la zone d'actions .
Gestion des formulaires
Créer / Modifier un formulaires

Pour créer ou modifier un formulaire, dans la fenêtre de design , cliquer sur le bouton Fenêtres de paramètres. Dans le sous-menu, choisir l'action désirée.
Ajouter des contrôles
Il est possible d'ajouter des contrôles dans les formulaires, pour celà il faut suivre la même procédure que pour les pages / widgets .
Supprimer des contrôles
La suppression des contrôles suit la même procédure que pour les pages / widgets .
Modifier les propriétés
Les propriétés du contrôle sélectionné sont visibles dans la zone propriétés , suivant l'élément sélectionné, les propriétés modifiables seront différentes.
La modification des propriétés d'un élément permet de changer le comportement et le rendu de l'élément dans le formulaire. Les propriétés sont enregistrées en fonction des différents paramètres sélectionnés dans la fenêtre de design, mais il existe un mécanisme de surcharge en fonction des groupes et des utilisateurs de l'application.
Si la propriété d'un élément est modifiée au niveau du groupe et que la même propriété du même élément n'a pas été modifiée au niveau de l'utilisateur , alors la propriété du groupe sera appliquée.
L'intérêt de ce mécanisme est de pouvoir personnaliser un rendu et un comportement pour un groupe, ainsi tous les utilisateurs du groupe concerné bénéficieront des modifications.
Reset
Le bouton Reset permet de remettre les propriétés par défaut à l'élément sélectionné.Réorganiser les éléments

Il est possible de modifier le positionnement des contrôles dans le formulaire. Pour déplacer un contrôle, réaliser un glisser-déposer depuis l'arborescence ou la zone de visualisation du design jusqu'à l'endroit désiré.
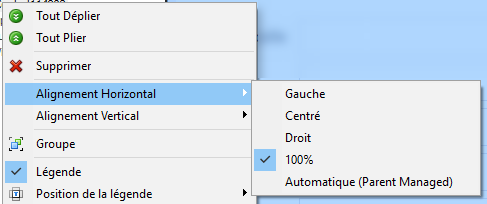
Les contrôles peuvent également être réalignés à l'intérieur de l'élément designé. Pour réaliser cette action, faire un clic droit sur le contrôle dans l'arborescence ou la zone de visualisation du design . Dans le sous-menu, positionner la souris sur Alignement Horizontal ou Alignement Vertical puis choisir l'alignement désiré.