Mode Design
Accéder au Mode Design
Le mode design est accessible depuis :
- Un clic sur le bouton Designer le type de page du Page Manager .
Ouverture via le Page Manager
L'ouverture du Mode Design via le page manager lance le design sur le type de page de la page actuellement sélectionnée dans le page manager.Droits
L'accès au mode design nécessite des droits administrateurs.Fenêtre de Design
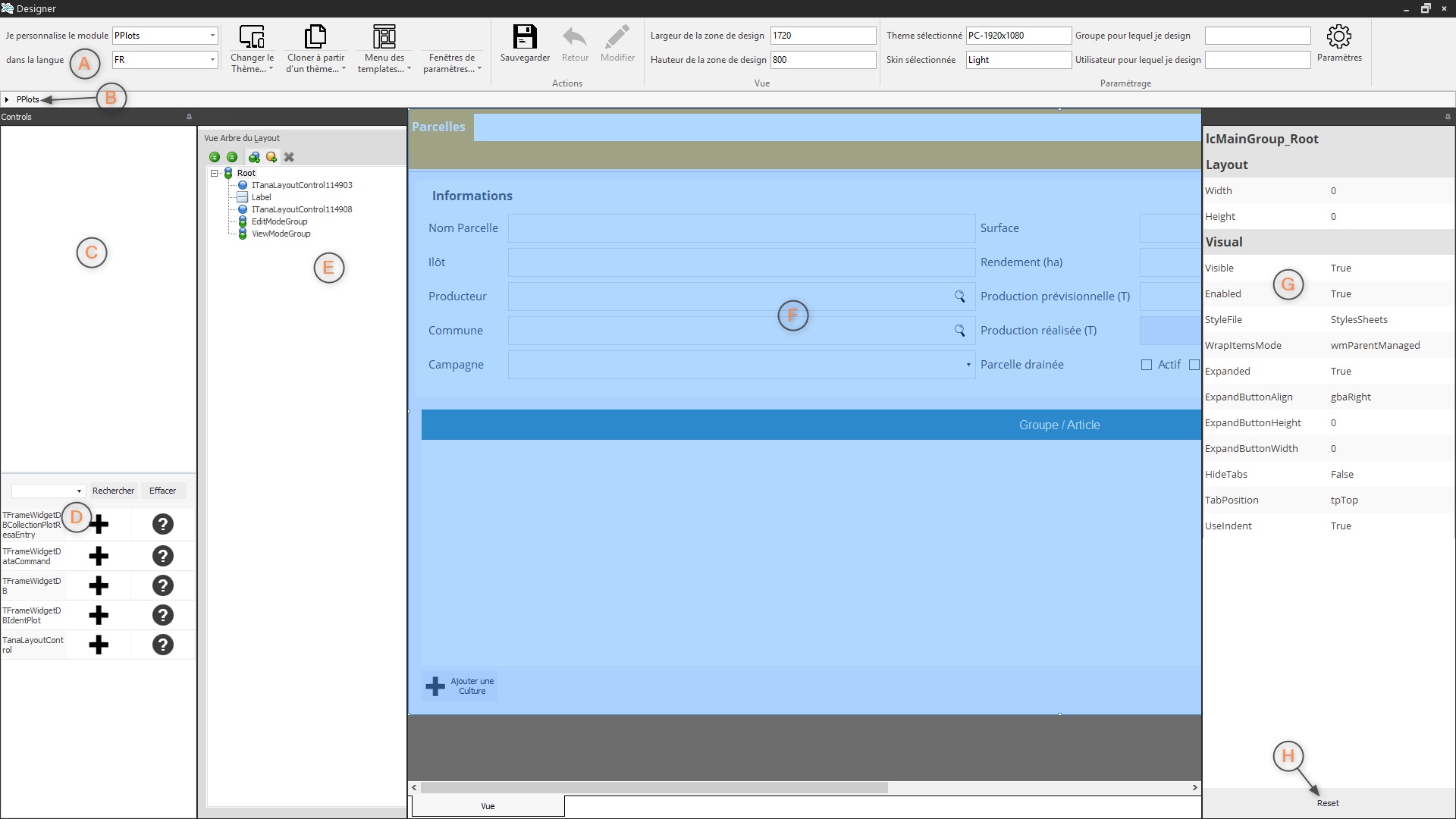
La fenêtre de design regroupe les éléments permettant la personnalisation des pages , la gestion de templates et de formulaires…

Zone d'actions : regroupe les actions réalisables.
Chemin d'accès de l'élément : chemin d'accès de l'élément en cours de design.
Contrôles disponibles : liste des contrôles créés et non positionnés dans l'élément en cours de design.
Contrôles instantiables : liste des contrôles qu'il est possible de créer pour l'élément en cours de design.
Arborescence de l'élément : liste des éléments présents dans l'élément en cours de design.
Elément en cours de design .
Propriétés : liste des propriétés de l'élément sélectionné.
Bouton Reset : permet de remettre les propriétés par défaut pour l'élément sélectionné.
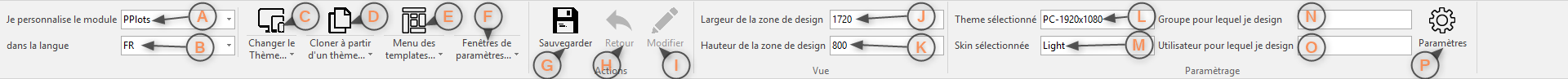
Zone d'actions
La zone d'actions regroupe les actions principales de la fenêtre du mode design.

Type de page : liste des types de page disponibles (la sélection correspond au type de page en cours de design).
Langue : liste des langues disponibles (la sélection correpond à la langue choisie pour le design en cours).
Changer le thème : liste des thèmes disponibles.
Cloner à partir d'un thème : permet d'appliquer le design d'un thème sur le thème en cours.
Menu des templates : permet de gérer le design des templates.
Fenêtres de paramètres : permet de gérer le design des formulaires.
Sauvegarder : sauvegarde les modifications.
Retour : permet de revenir à l'élément précédent.
Modifier : permet de rentrer en design sur l'élément sélectionné.
Largeur de la zone de design : largeur du conteneur de l'élément designé.
Hauteur de la zone de design : hauteur du conteneur de l'élément designé.
Thème sélectionné : thème en cours pour l'élément designé.
Skin sélectionnée : skin en cours pour l'élément designé.
Groupe : groupe d'utilisateur pour lequel l'élément est designé.
Utilisateur : utilisateur pour lequel l'élément est designé.
Paramètres : ouvre la fenêtre de paramètres du mode design.
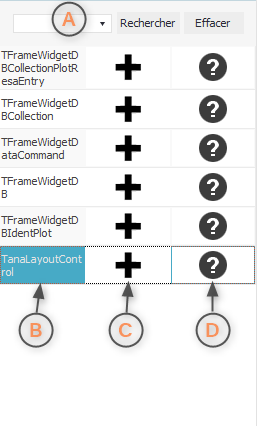
Contrôles instantiables

La liste des contrôles instantiables regroupe les types de contrôles qu'il est possible d'ajouter à l'élément en cours de design.
Type du contrôle.
Bouton ajouter : permet d'ajouter un contrôle du type sélectionné.
Aide : affiche une description du contrôle.
Unicité des noms
Le nom d'un contrôle doit être unique dans la page.Contrôles disponibles

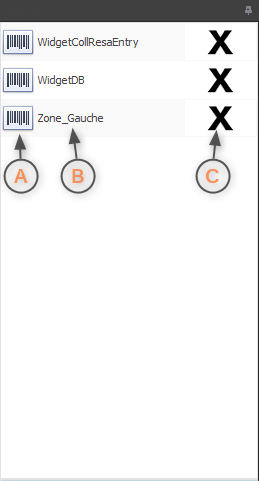
La liste des contrôles disponibles regroupe les contrôles créés et qui ne sont pas encore ajoutés à l'élément en cours de design.
Nom : nom donné au contrôle lors de sa création.
Bouton Supprimer : permet de supprimer un contrôle.
Partage des contrôles
La liste des contrôles disponibles est commune entre les différents thèmes de l'élément designé. Si un contrôle disponible est supprimé pour un thème, il sera indisponible dans tous les autres thèmes.Arborescence

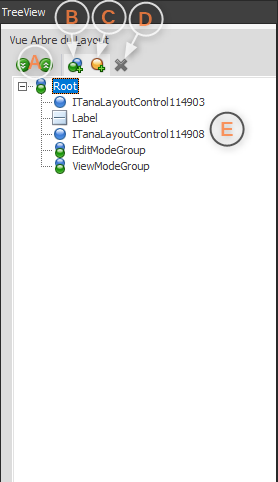
L'arborescence de l'élément représente la structure qui constitue l'élément en cours de design. Cette structure est composée de groupes imbriquables et d'items contenant les contrôles. Elle contient également des éléments annexes tels que des séparateurs, des légendes…
Ajouter un groupe : ajoute un groupe dans l'arborescence.
Ajouter un élément annexe : permet d'ajouter des séparateurs, des légendes…
Supprimer un élément : retire l'élément de l'arborescence.
Structure : représente la structure de l'élément designé.
Modification de l'arborescence
Toutes les modifications effectuées dans l'arborescence de l'élément sont instantanément répercutées dans l'élément en cours de design .Propriétés

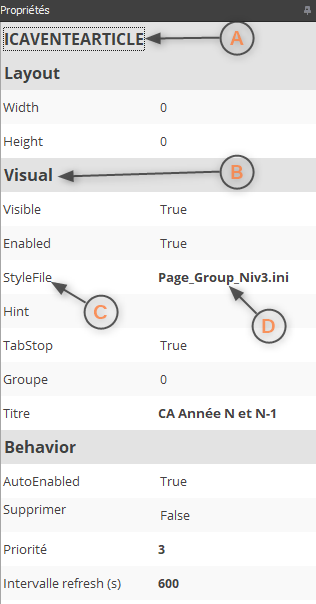
La liste des propriétés de l'élément sélectionné est affichée dans la partie droite (initialement) de la fenêtre du Mode Design.
Catégorie : catégorie de la propriété.
Nom de la propriété.
Valeur de la propriété.
Description des propriétés
Pour afficher une description de la propriété, placer le curseur de la souris sur le nom de la propriété, une bulle d'aide apparaît contenant une description.Modification d'une propriété
La plupart du temps, la modification d'une propriété d'un élément aura un impact visuel sur l'élément en cours de design . Néanmoins, certaines propriétés ne modifient pas directement l'aspect de l'élément en question.Visualisation du design
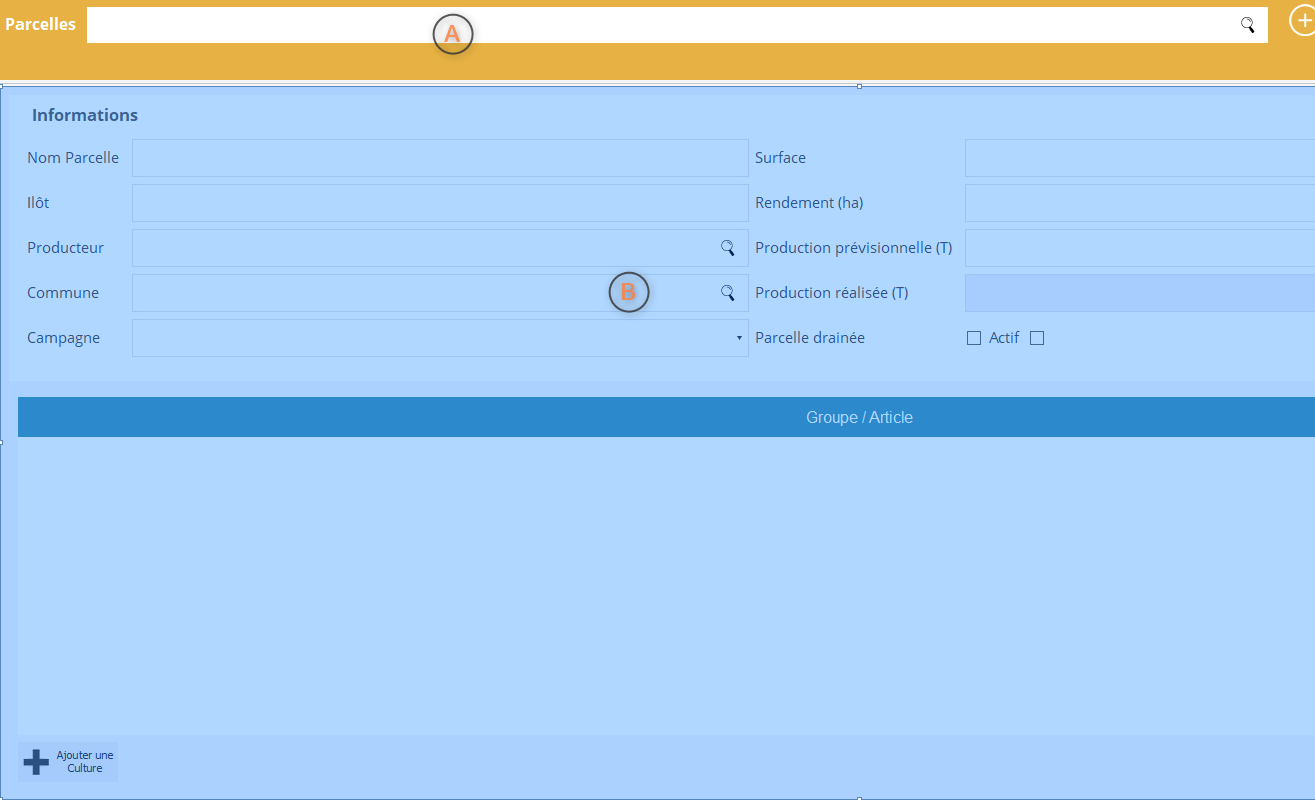
Les contrôles et les modifications apportées aux propriétés sont visibles dans la zone de visualisation du design. Cette zone est également interactive, les éléments peuvent y être sélectionnés, réorganisés et redimensionnés.

Elément sélectionné : l'élément sélectionné est coloré en bleu.
Actions dans la zone de visualisation
Les actions, telle que la sélection d'un élément, dans la zone de visualisation du design provoquent un raffraîchissement des informations dans l'arborescence de l'élément et sur les propriétés affichées.Navigation
Le mode design permet de personnaliser des éléments comme les pages , les widgets , les templates … Lorsqu'un élément, par exemple une page, contient d'autres éléments personnalisables, il est possible de rentrer en design sur ces éléments.
Pour entrer en design et modifier un élément contenu dans l'élément actuellement en cours de design, il existe plusieurs solutions :
- Effectuer un double clic sur l'élément visé dans la zone de visualisation du design .
- Effectuer un double clic sur l'élément visé dans l'arborescence de l'élément .
- Sélectionner l'élément visé dans l'arborescence de l'élément , puis cliquer sur le bouton Modifier de la zone d'actions .
L'environnement se recharge et reflète alors les informations du nouvel élément designé. Ce mécanisme peut être appliqué à nouveau sur le nouvel élément designé, s'il contient lui même des éléments personnalisables.
Pour revenir à l'élément précédent, il suffit de cliquer sur le bouton Retour de la zone d'actions .
Revenir à un élément

Pour revenir à un élément en particulier, cliquer sur le nom de l'élément dans la zone contenant le chemin d'accès de l'élément, située sous la zone d'actions .
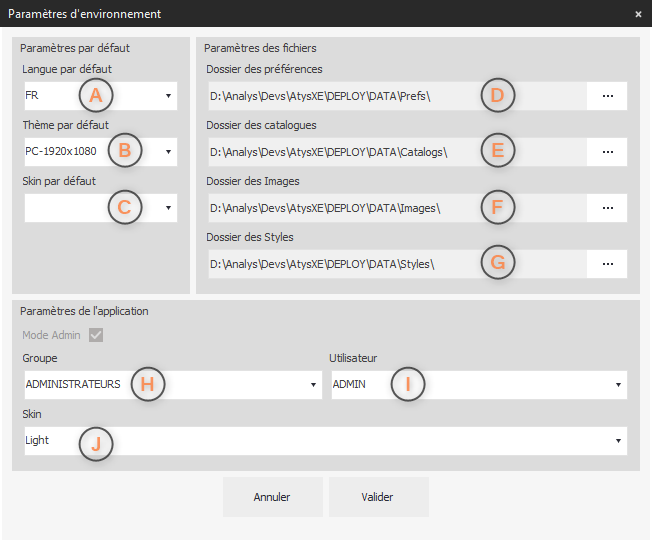
Paramètres
Le mode design peut être paramétré dans le but de réaliser un design pour un groupe d'utilisateur et / ou un utilisateur en particulier. Cela implique que des utilisateurs, ayant des rôles différents dans l'application, peuvent avoir des pages différentes pour un même module (exemple : les tableaux de bord). D'autres paramètres tels que la langue ou la skin peuvent aussi être modifiés.
Pour accéder à la fenêtre de paramétrage, cliquer le bouton Paramètres situé dans la zone d'actions .

Langue par défaut : langue par défaut de l'application.
Thème par défaut : thème par défaut de l'application.
Skin par défaut : skin par défaut de l'application.
Emplacement des préférences.
Emplacement des catalogues.
Emplacement des images.
Emplacement des styles.
Groupe : groupe pour lequel le design est réalisé.
Utilisateur : utilisateur pour lequel le design est réalisé.
Skin : skin utilisée pour le design (détermine les images et les styles disponibles).