Personnalisation des pages / widgets
Lancement du Mode Design
Le mode design est accessible depuis :
- Un clic sur le bouton Designer le type de page du Page Manager .
Ouverture via le Page Manager
L'ouverture du Mode Design via le page manager lance le design sur le type de page de la page actuellement sélectionnée dans le page manager.Droits
L'accès au mode design nécessite des droits administrateurs.Sélection des paramètres
La modification des paramètres du mode design permet de créer des design différents pour les pages et les widgets.
Type de page

Dans la fenêtre de design , la sélection du type de page permet de choisir la page à personnaliser.
Lorsque cette valeur est modifiée, la fenêtre de design se recharge avec le nouveau type de page sélectionné.
Langue

Dans la fenêtre de design , la sélection de la langue permet de choisir la langue pour laquelle la page sera personnalisée.
Lorsque cette valeur est modifiée, la fenêtre de design se recharge avec la page de la langue sélectionnée.
Valeur par défaut
Lorsque la langue est modifiée, si aucune page n'existe dans la nouvelle langue sélectionnée, la page de la langue par défaut est chargée. Les modifications seront enregistrées dans la langue sélectionnée.Thème

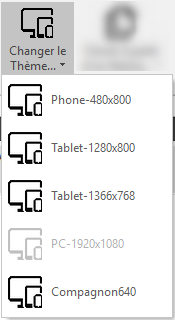
Dans la fenêtre de design , la sélection du thème permet de choisir le type de périphérique pour lequel la page est personnalisée.
Lorsque cette valeur est modifiée, la fenêtre de design se recharge avec la page du thème sélectionné.
Valeur par défaut
Lorsque le thème est modifié, si aucune page n'existe dans le nouveau thème sélectionné, la page du thème par défaut est chargée. Les modifications seront enregistrées dans le thème sélectionné.Rappels sur la navigation
Le mode design permet de personnaliser des éléments comme les pages , les widgets , les templates … Lorsqu'un élément, par exemple une page, contient d'autres éléments personnalisables, il est possible de rentrer en design sur ces éléments.
Pour entrer en design et modifier un élément contenu dans l'élément actuellement en cours de design, il existe plusieurs solutions :
- Effectuer un double clic sur l'élément visé dans la zone de visualisation du design .
- Effectuer un double clic sur l'élément visé dans l'arborescence de l'élément .
- Sélectionner l'élément visé dans l'arborescence de l'élément , puis cliquer sur le bouton Modifier de la zone d'actions .
L'environnement se recharge et reflète alors les informations du nouvel élément designé. Ce mécanisme peut être appliqué à nouveau sur le nouvel élément designé, s'il contient lui même des éléments personnalisables.
Pour revenir à l'élément précédent, il suffit de cliquer sur le bouton Retour de la zone d'actions .
Revenir à un élément

Pour revenir à un élément en particulier, cliquer sur le nom de l'élément dans la zone contenant le chemin d'accès de l'élément, située sous la zone d'actions .
Gestion des éléments
Que ce soit pour les pages ou pour les widgets, l'ajout, la suppression ou la modification des éléments suit le même procédé.
Ajouter des contrôles
Il est possible d'ajouter des contrôles dans les pages et dans les widgets :
- Pour les widgets, les contrôles disponibles sont les champs supplémentaires (AddFields). Les champs supplémentaires correspondent à tous les éléments visuels de l'application (grilles, boutons, cases à cocher, champs texte…).
Pour ajouter un contrôle à l'élément en cours de design (page ou widget), cliquer sur le bouton ajouter présent dans la zone des contrôles instantiables .

Une fenêtre apparait à l'écran dans laquelle le nom du nouveau contrôle doit être renseigné. Valider le nouveau nom, le contrôle nouvellement instantié apparaît dans la liste des contrôles disponibles . Cette liste regroupe tous les contrôles de tous les design de l'élément en cours, peu importe le thème ou la langue sélectionné, ce qui signifie qu'un contrôle créé dans un thème A se retrouvera dans la liste des contrôles disponibles du thème B.
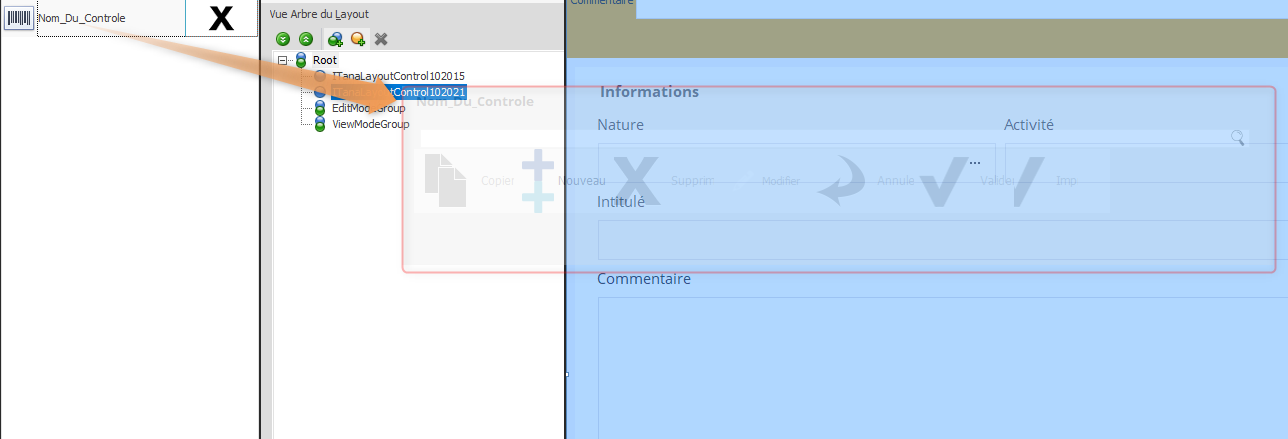
Pour ajouter le nouveau contrôle à la page / widget en cours de design, depuis la liste des contrôles disponibles, réaliser un glisser-déposer dans l'arborescence ou dans la zone de visualisation du design . Relâcher le bouton de la souris à l'endroit désiré. Le contrôle apparaît alors dans la zone de visualisation et dans l'arborescence.

Supprimer des contrôles
Il est possible de supprimer les contrôles présents dans la page / widget. Après avoir sélectionné le contrôle, la suppression se fait en deux temps :
- Pour retirer un élément de la page / widget, cliquer sur le bouton retirer un élément. Le contrôle se retrouve alors dans la liste des contrôles disponibles et peut être replacé à tout moment dans la page / widget.
- Lorsque le contrôle se trouve dans la liste des contrôles disponibles , il est possible de le supprimer définitivement en cliquant sur le bouton supprimer le contrôle. Une fenêtre de confirmation apparaît demandant la confirmation de la suppression.
Suppression définitive
Lorsque le contrôle est supprimé de la liste des contrôles disponibles, il est supprimé pour tous les thèmes / langues de l'élément designé et il ne peut plus être récupéré.Modifier les propriétés
Les propriétés du contrôle sélectionné sont visibles dans la zone propriétés , suivant l'élément sélectionné, les propriétés modifiables seront différentes.
La modification des propriétés d'un élément permet de changer le comportement et le rendu de l'élément dans la page. Les propriétés sont enregistrées en fonction des différents paramètres sélectionnés dans la fenêtre de design, mais il existe un mécanisme de surcharge en fonction des groupes et des utilisateurs de l'application.
Si la propriété d'un élément est modifiée au niveau du groupe et que la même propriété du même élément n'a pas été modifiée au niveau de l'utilisateur , alors la propriété du groupe sera appliquée.
L'intérêt de ce mécanisme est de pouvoir personnaliser un rendu et un comportement pour un groupe, ainsi tous les utilisateurs du groupe concerné bénéficieront des modifications.
Reset
Le bouton Reset permet de remettre les propriétés par défaut à l'élément sélectionné.Eléments secondaires
Outre les contrôles, il est possible d'ajouter des éléments secondaires à partir de l'arborescence de l'élément designé :
Groupes

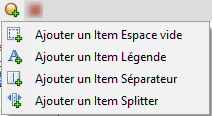
Espace vide - Légende - Séparateur - Splitter


L'espace vide permet de modifier l'espace entre deux éléments. Il est accessible via le sous-menu du bouton ajouter un élément secondaire présent au niveau de l'arborescence de l'élément designé.
La légende est un texte simple que l'on peut disposer à l'intérieur d'une page / widget. Elle peut être ajoutée via le sous-menu du bouton ajouter un élément secondaire présent au niveau de l'arborescence de l'élément designé.
Le séparateur représente une barre fixe horizontale ou verticale permettant de créer une séparation entre les éléments d'une page / widget. Il peut être ajouté via le sous-menu du bouton ajouter un élément secondaire présent au niveau de l'arborescence de l'élément designé.
Le splitter est une barre horizontale ou verticale, séparant les éléments d'une page / widget, et qui donne la possibilité de réduire / agrandir les zones qu'il délimite. Il peut être ajouté via le sous-menu du bouton ajouter un élément secondaire présent au niveau de l'arborescence de l'élément designé.
Réorganiser les éléments

Il est possible de modifier le positionnement des contrôles dans la page / widget. Pour déplacer un contrôle, réaliser un glisser-déposer depuis l'arborescence ou la zone de visualisation du design jusqu'à l'endroit désiré.
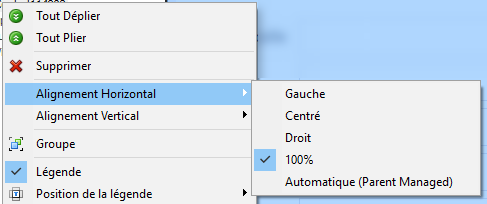
Les contrôles peuvent également être réalignés à l'intérieur de l'élément designé. Pour réaliser cette action, faire un clic droit sur le contrôle dans l'arborescence ou la zone de visualisation du design . Dans le sous-menu, positionner la souris sur Alignement Horizontal ou Alignement Vertical puis choisir l'alignement désiré.
Menu élément
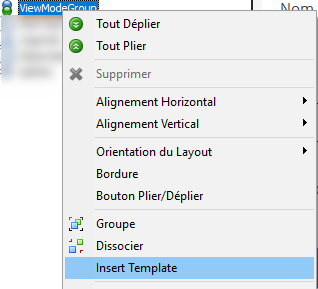
Lors du clic droit sur un élément dans l'arborescence ou la zone de visualisation du design , les actions contenues dans le sous-menu dépendent du type de l'élément sélectionné.Ajout de template

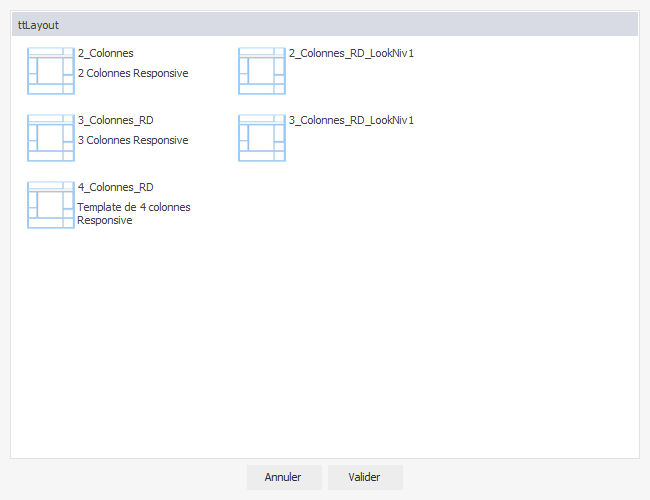
Dans la nouvelle fenêtre, sélectionner le template à ajouter et valider. Le template est alors visible dans l'arborescence de l'élément désigné.

Types de template
Il existe deux types de template différents : les templates de page et les template de groupe. Les templates de page ont la particularité de pouvoir contenir, en plus des groupes, des zones .Cloner

Cloner à partir d'un thème revient à appliquer les contrôles, les alignements et les propriétés, contenus dans le design du thème choisi, dans le thème actuellement défini dans la fenêtre de design.
Pour cloner à partir d'un thème, cliquer sur le bouton Cloner à partir d'un thème situé dans la zone d'actions de la fenêtre de design. Dans la liste déroulante, sélectionner le thème à partir duquel les éléments et leurs propriétés seront copiés. La fenêtre de design se recharge après application des modifications.