Architecture de l'application
Application Manager
L'Application Manager est la fenêtre principale de l'application. Elle héberge :
- les différents éléments de menu (Menu principal , Navigation(s) perso )…
- les différents Module Manager .
- la barre de statut.
- la BreadCrumb de changement des entités.
Mode pc standard
Bouton du Menu principal .
Barre de sélection des entités.
Zone de recherche des entités.
Date de travail.
Module Manager actuellement sélectionné.
Barre de navigation perso .
Liste des modules ouverts .
Barre de statut.
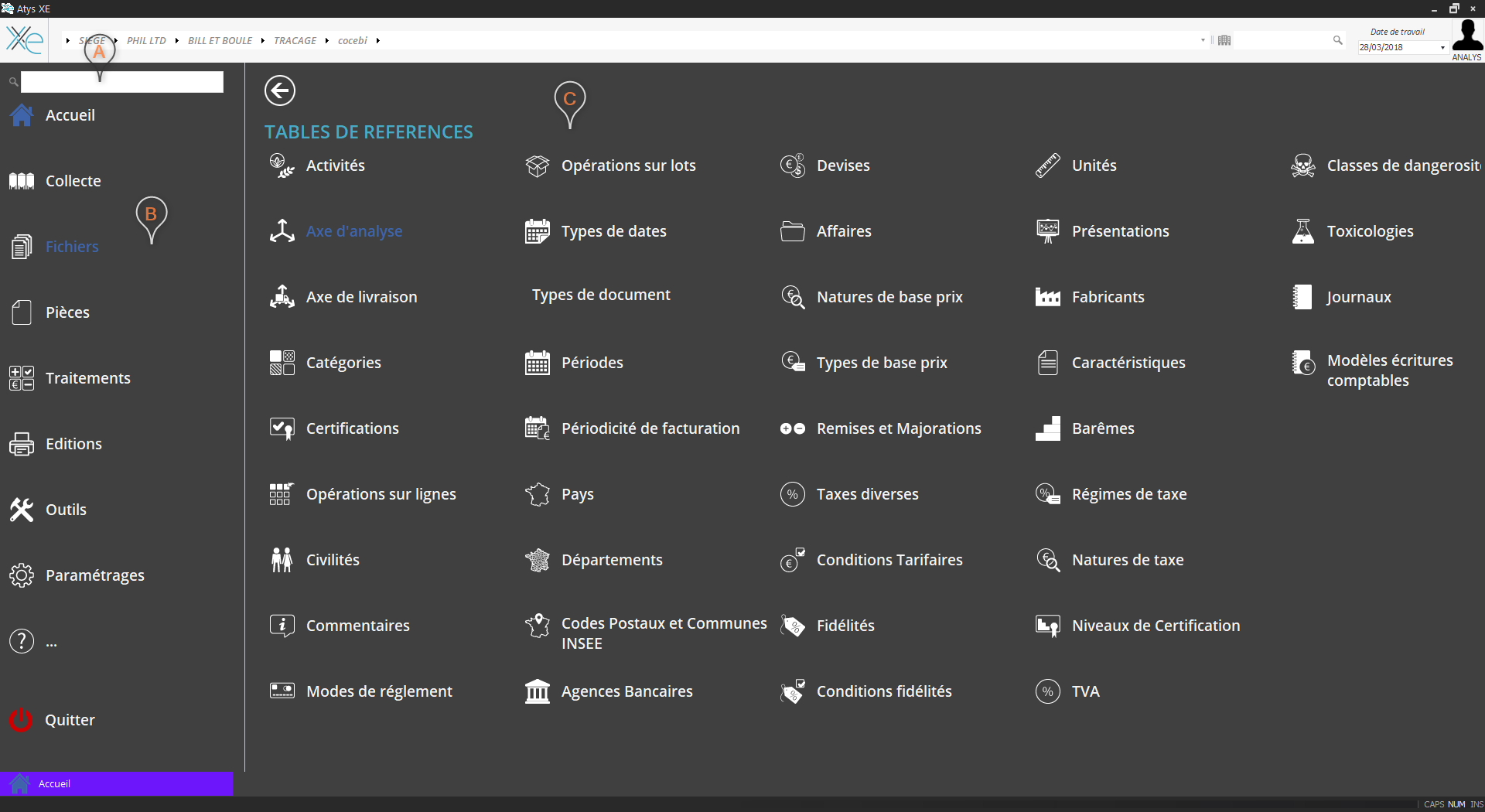
Menu Principal
Le menu principal de l'application regroupe tous les modules et toutes les fonctionnalités accessibles à l'utilisateur.

Menu principal
Premier niveau de menu : contient les catégories principales du menu.
Deuxième / dernier niveau de menu : contient les sous-menus et/ou les éléments d'action du menu.
Navigation Perso
Les navigations personnalisées sont des menus constitués de raccourcis (raccourcis d'ouverture de module, de traitement, d'édition…) que l'on retrouve au niveau de l'Application Manager.
Sous menu : sous menu d'un élément de la navigation personnalisée.
Titre de la navigation personnalisée : permet de catégoriser les raccourcis.
Bouton fixer : permet de garder la navigation personnalisée visible à l'écran.
Module Manager
Le Module Manager est un conteneur qui héberge les différentes pages de l'application.
Type de page ouvert : type de la page actuellement affichée dans le module.
Raccourcis d'accès à la page : permet d'accéder rapidement à une page ouverte dans le module.
Etat d'édition de la page : permet de connaître le statut d'édition de la page affichée.
Bouton ajout de page : permet d'ajouter une page au module.
Bouton suppression de page : permet de fermer la page en cours.
Bouton afficher/masquer le Page Manager : affiche le page manager du module en cours.
Module
Un module est un conteneur de pages . Il est représenté visuellement par le module manager .
Son rôle est de réaliser les actions liées aux pages qu'il contient.
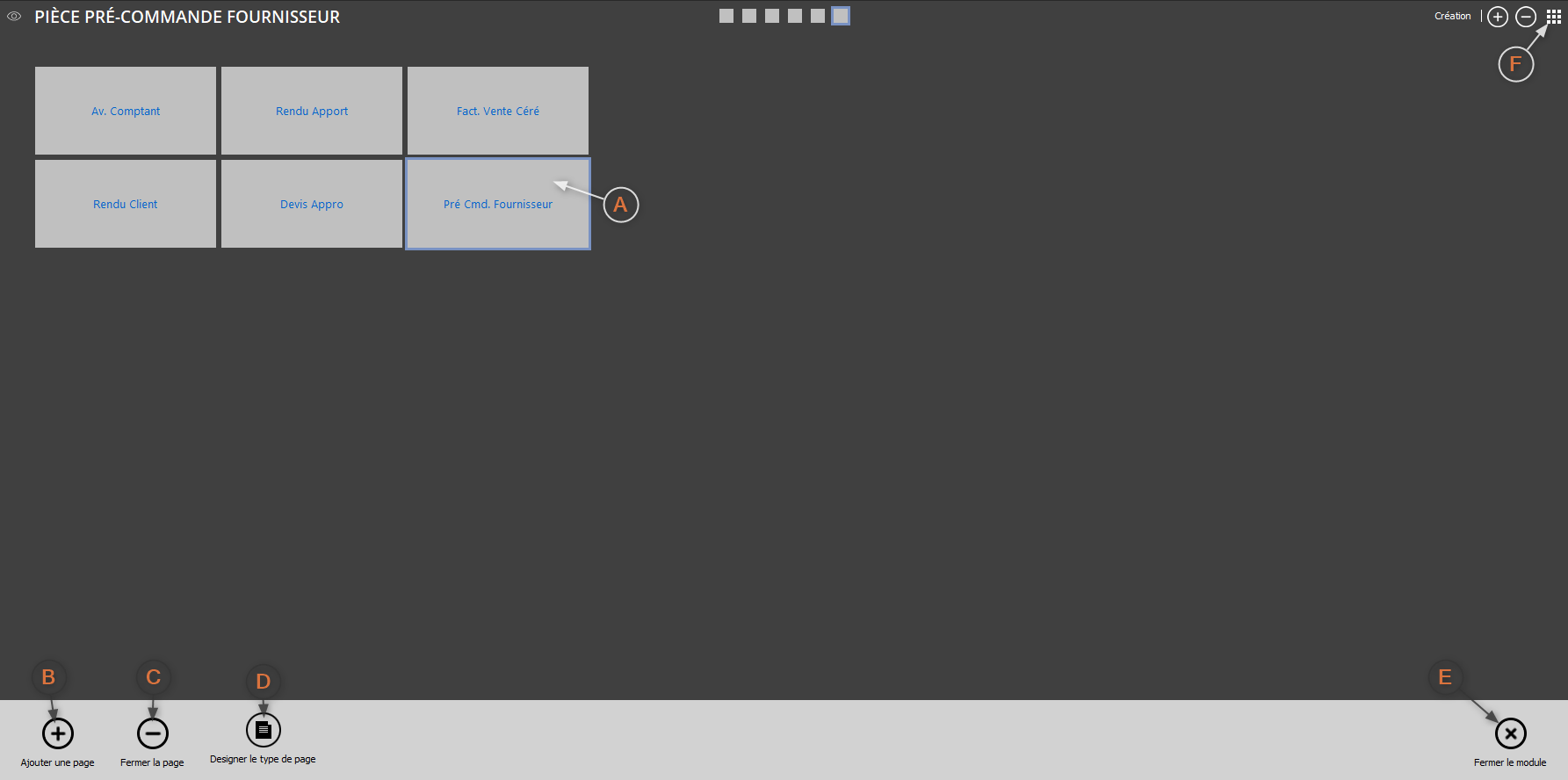
Page Manager
Le Page Manager (gestionnaire de page) affiche les pages ouvertes d'un module et permet de réaliser différentes actions.

Page Manager
Liste des pages : liste des pages ouvertes dans le module, la page sélectionnée est “entourée” d'une bordure.
Bouton ajout de page : ajoute une page du type de la dernière page sélectionnée.
Bouton suppression de page : ferme la page actuellement sélectionnée.
Accès au mode Design : ouvre le designer pour la page sélectionnée (visible selon les droits accordés à l'utilisateur).
Bouton fermeture du module : ferme le module et toutes les pages qu'il contient.
Bouton afficher/masquer le Page Manager : affiche le page manager du module en cours.
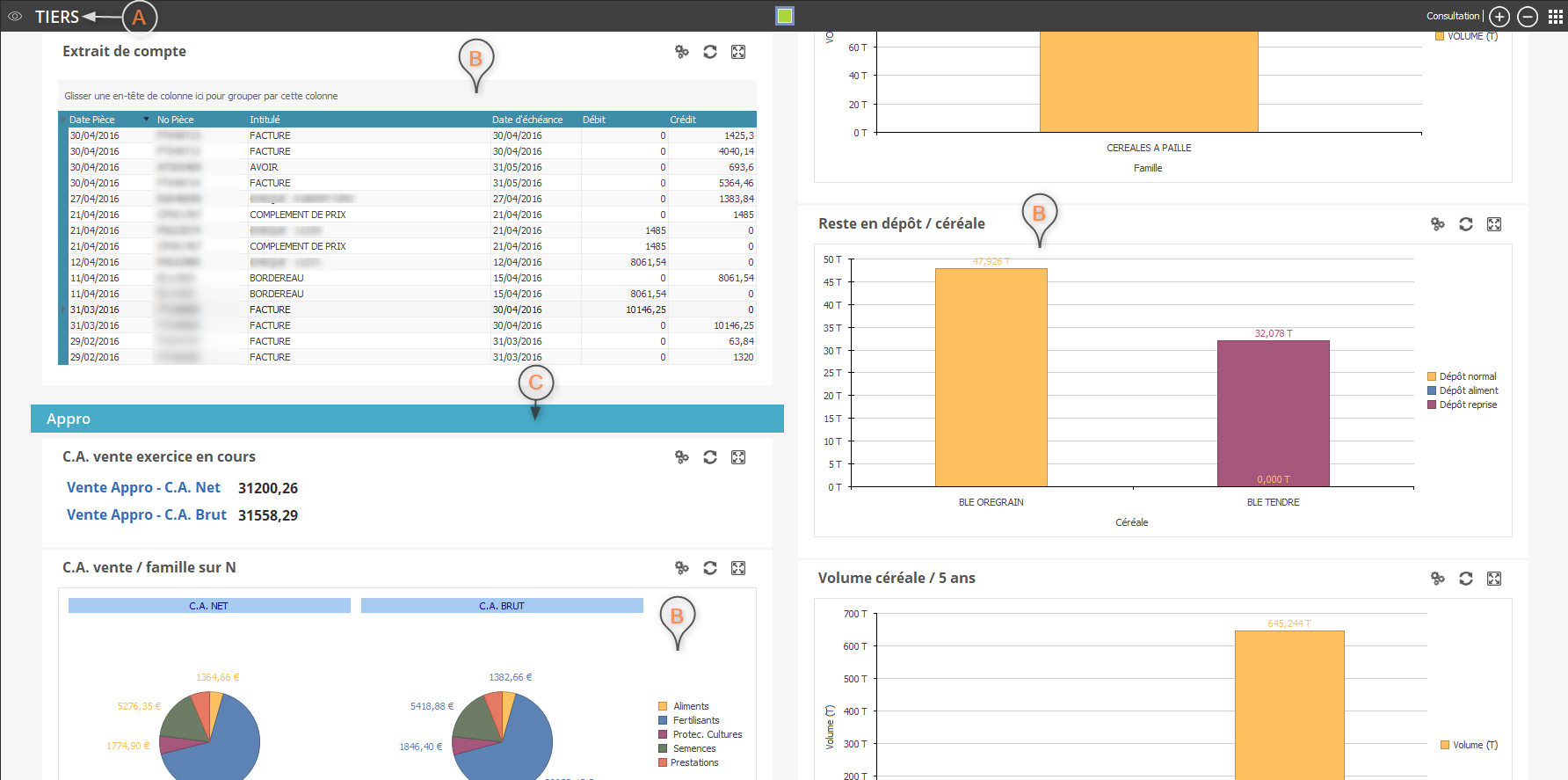
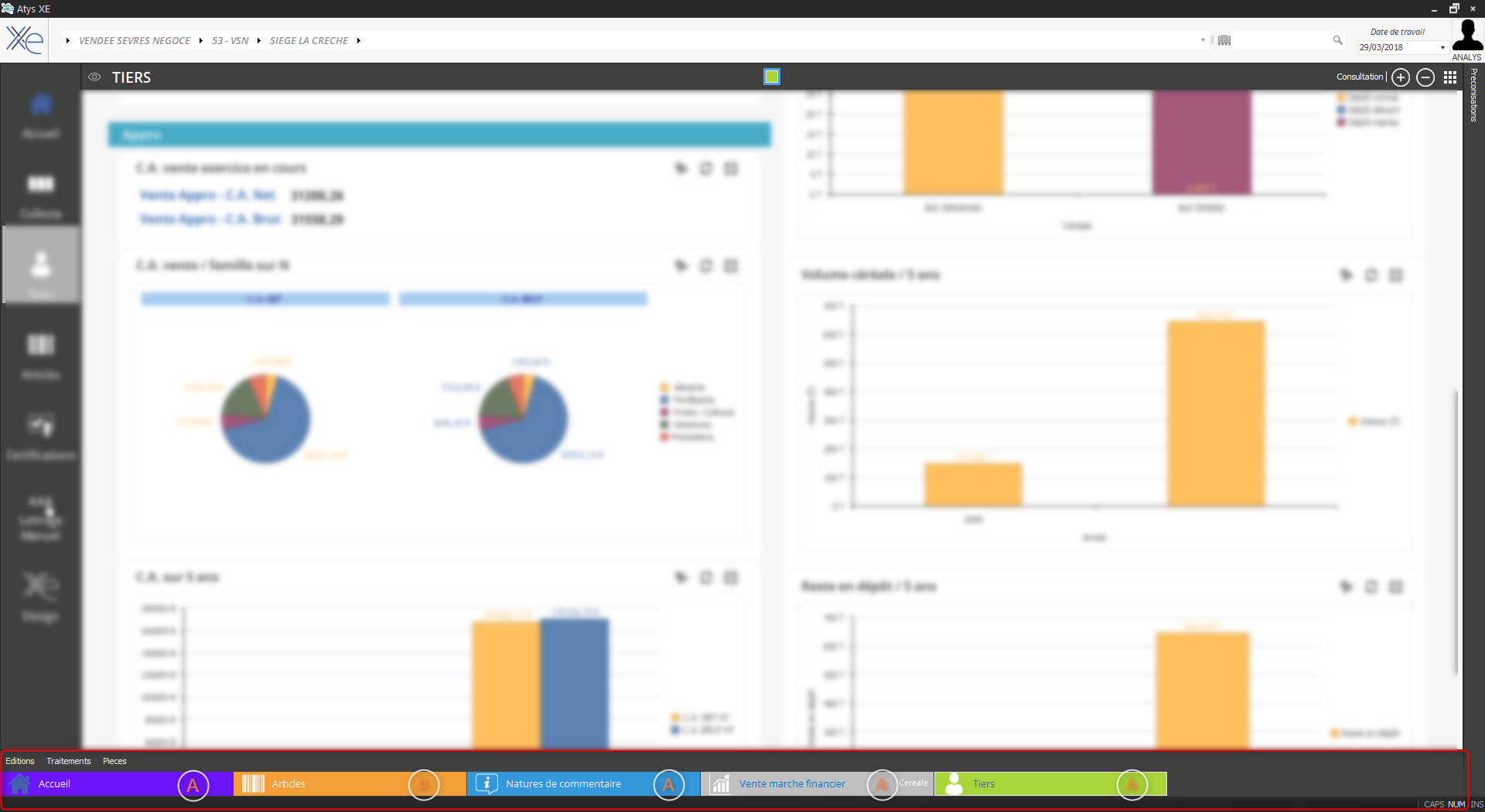
Pages
Les pages sont les contrôles visuels hébergeant les différentes widgets . Elles sont constituées de plusieurs zones dans lesquelles seront positionnées les widgets .

Exemple de Page
Widgets : widgets contenues dans la page.
Groupe : groupe contenant une ou plusieurs widgets .
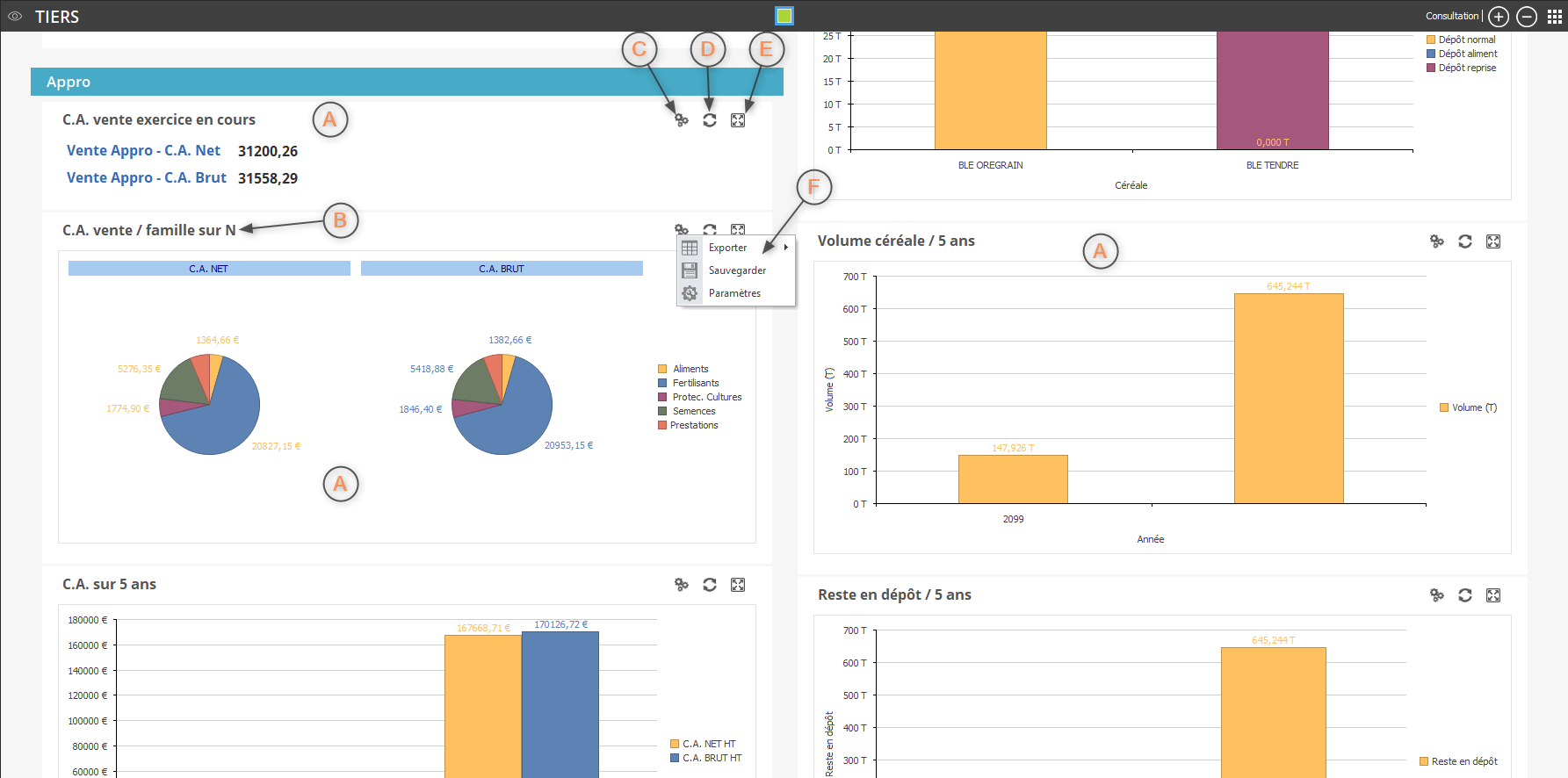
Widgets
Les widgets sont les “blocs” qui composent les différentes pages . Elles sont hébergées dans les zones des pages.
Elles peuvent remplir plusieurs fonctions (affichage de données en graph, en grille, modification des données…).

Exemple de Widgets
Widgets : blocs présentant les données.
Titre de la widget : titre donné à la widget.
Bouton menu : ouvre le menu des actions de la widget.
Bouton rafraichir : rafraichit la widget.
Bouton focus : permet d'afficher la widget en pleine page.
Menu : affiche les actions supplémentaires disponibles pour la widget.
Navigation Manager
Le Navigation Manager (gestionnaire de navigation) liste les modules actuellement ouverts dans l'application.

Navigation Manager


