Gestionnaire de catalogues
Lancement du gestionnaire de catalogues
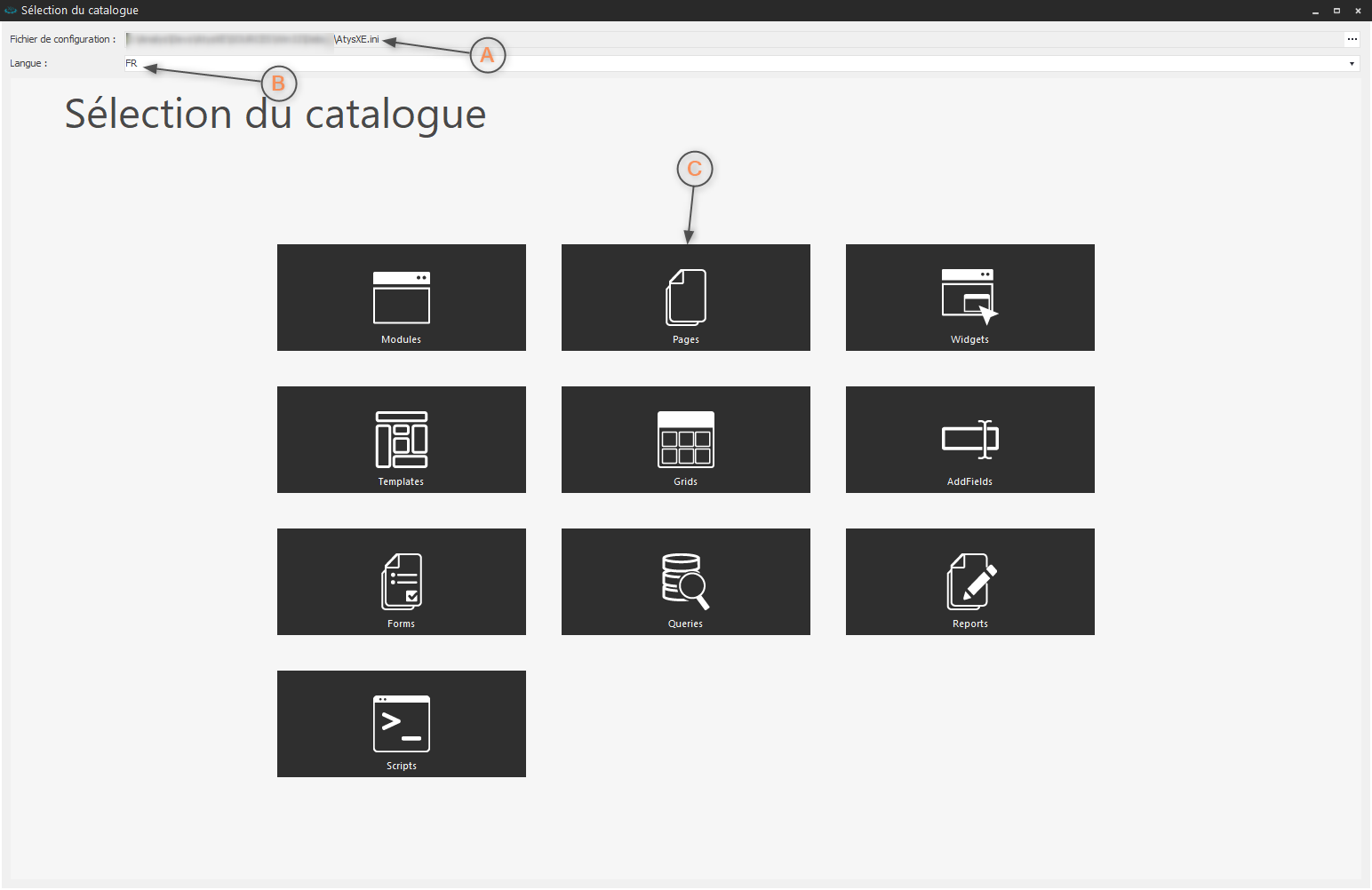
Le gestionnaire de catalogues est une application à part, elle doit être lancée manuellement par l'utilisateur. Pour celà, il faut se rendre dans le répertoire d'installation de l'application et rechercher l'exécutable XECatalogManager. Double cliquer sur le fichier pour lancer l'application, la fenêtre principale apparait.
La première étape consiste à renseigner le chemin du fichier de configuration principal de l'application (AtysXE.ini) à partir duquel le gestionnaire de catalogue sera en mesure de charger son environnement. Une fois cela effectué, la liste des catalogues consultables apparait au centre de la fenêtre.

Catalogue de modules
Pour lancer le catalogue de modules, cliquer sur sa vignette dans la fenêtre de sélection des catalogues. Une nouvelle fenêtre s'ouvre permettant la gestion du catalogue de modules.

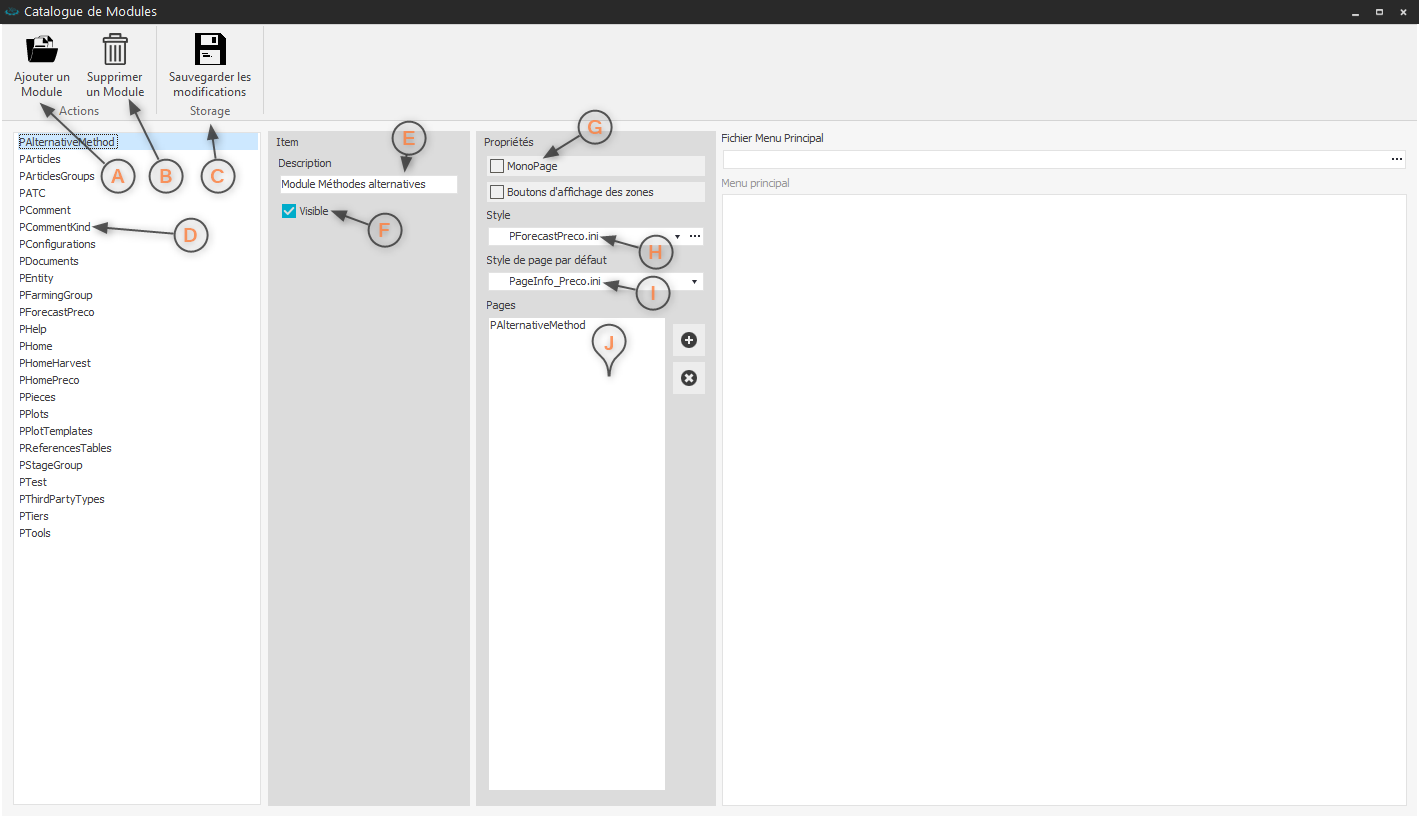
Ajouter un module : ajoute un nouveau type de module au catalogue.
Supprimer un module : supprime un type de module du catalogue.
Sauvegarder les modifications : enregistre les modifications apportées au catalogue.
Liste des types de module : liste des types de module présents dans le catalogue.
Description : courte description du type de module sélectionné.
Visible : indique si le type de module est visible dans l'application.
MonoPage : indique si le type de module supporte plusieurs types de page .
Style : style appliqué au Module Manager .
Style par défaut des pages : style par défaut appliqué aux vignettes du Page Manager pour tous les types de pages supportés par le module.
Liste des types de page supportés par le type de module.
Suppression d'un type de module
La suppression d'un type de module rendra le module inaccessible dans l'application pour tous les groupes et les utilisateurs .Catalogue de pages
Pour lancer le catalogue de pages, cliquer sur sa vignette dans la fenêtre de sélection des catalogues. Une nouvelle fenêtre s'ouvre permettant la gestion du catalogue de pages.

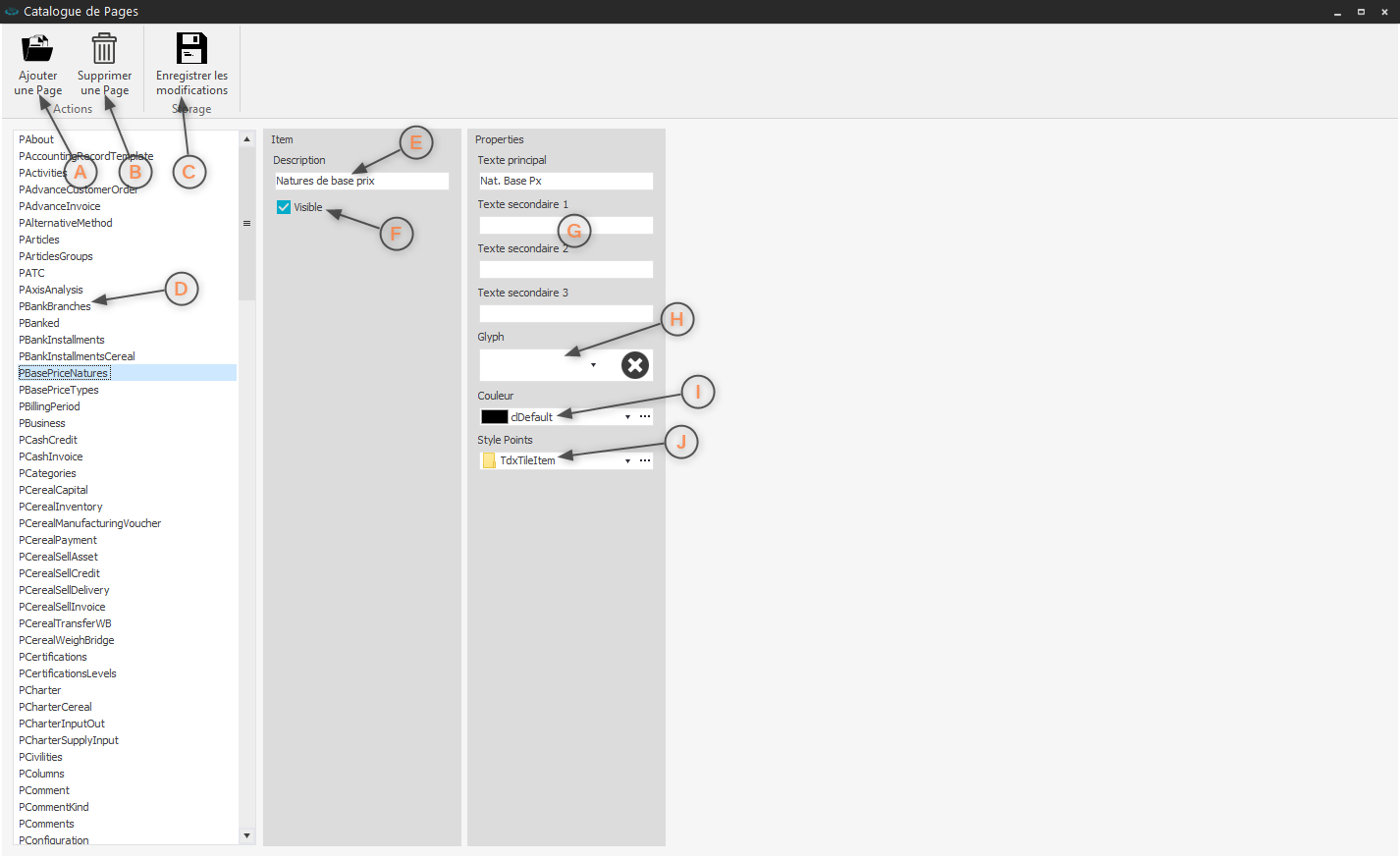
Ajouter une page : ajoute un nouveau type de page au catalogue.
Supprimer une page : supprime un type de page du catalogue.
Sauvegarder les modifications : enregistre les modifications apportées au catalogue.
Liste des types de page : liste des types de page présents dans le catalogue.
Description : courte description du type de page sélectionné.
Visible : indique si le type de page est visible dans l'application.
Textes : textes affichés dans les vignettes du Page Manager .
Glyph : image affichée dans les vignettes du Page Manager .
Couleur : couleur princpale du type de page .
Style appliqué aux points du Module Manager .
Suppression d'un type de page
La suppression d'un type de page rendra les pages de ce type inaccessibles dans l'application pour tous les groupes et les utilisateurs .Catalogue de widgets
Pour lancer le catalogue de widgets, cliquer sur sa vignette dans la fenêtre de sélection des catalogues. Une nouvelle fenêtre s'ouvre permettant la gestion du catalogue de widgets.

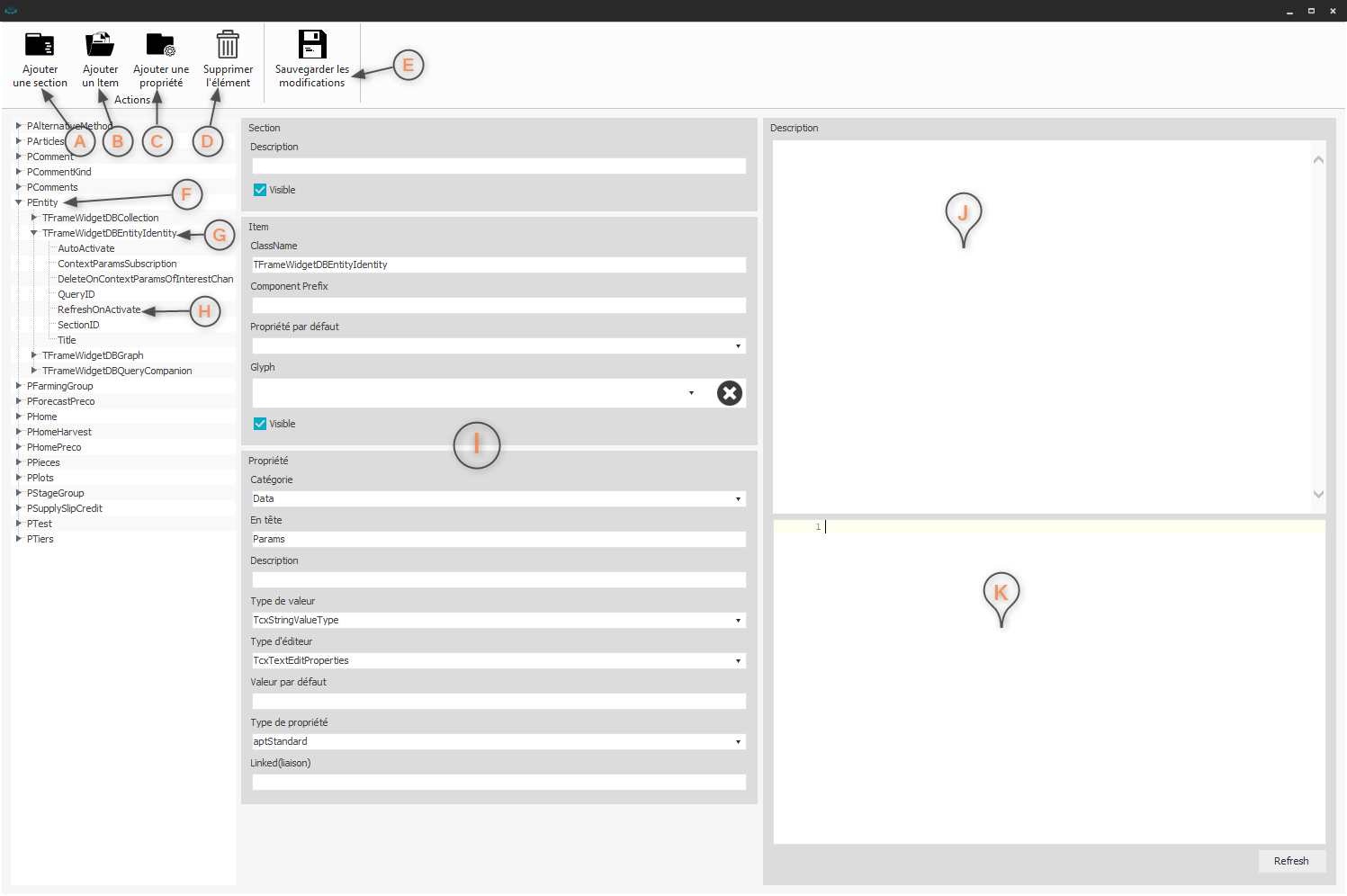
Ajouter une section : définit un type de page dans lequel une liste de widget sera disponible.
Ajouter un item : ajoute un type de widget à une section.
Ajouter une propriété : ajoute une propriété à la widget qui sera accessible en mode design .
Supprimer l'élément : supprime l'élément sélectionné.
Sauvegarder les modifications : enregistre les modifications apportées au catalogue.
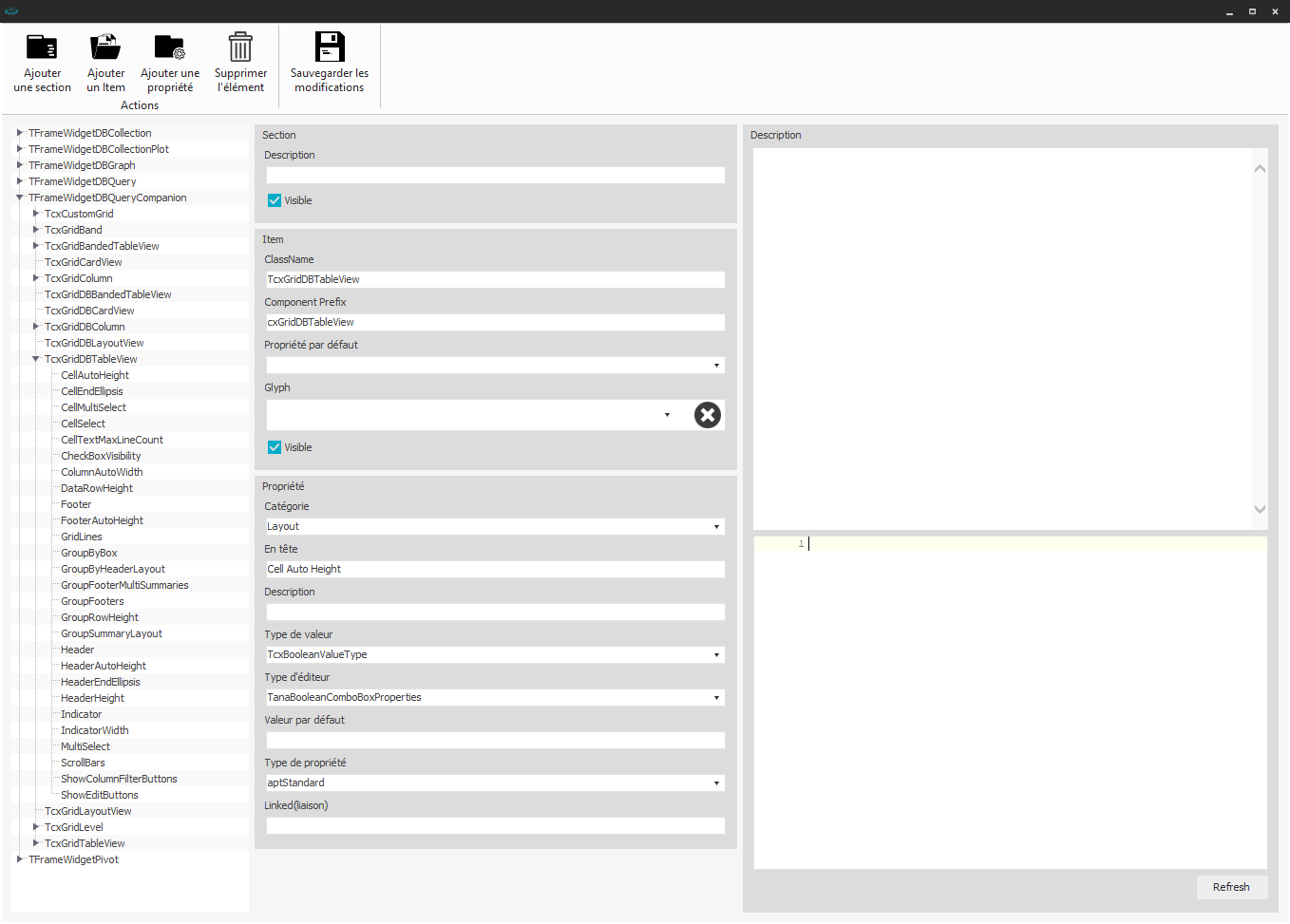
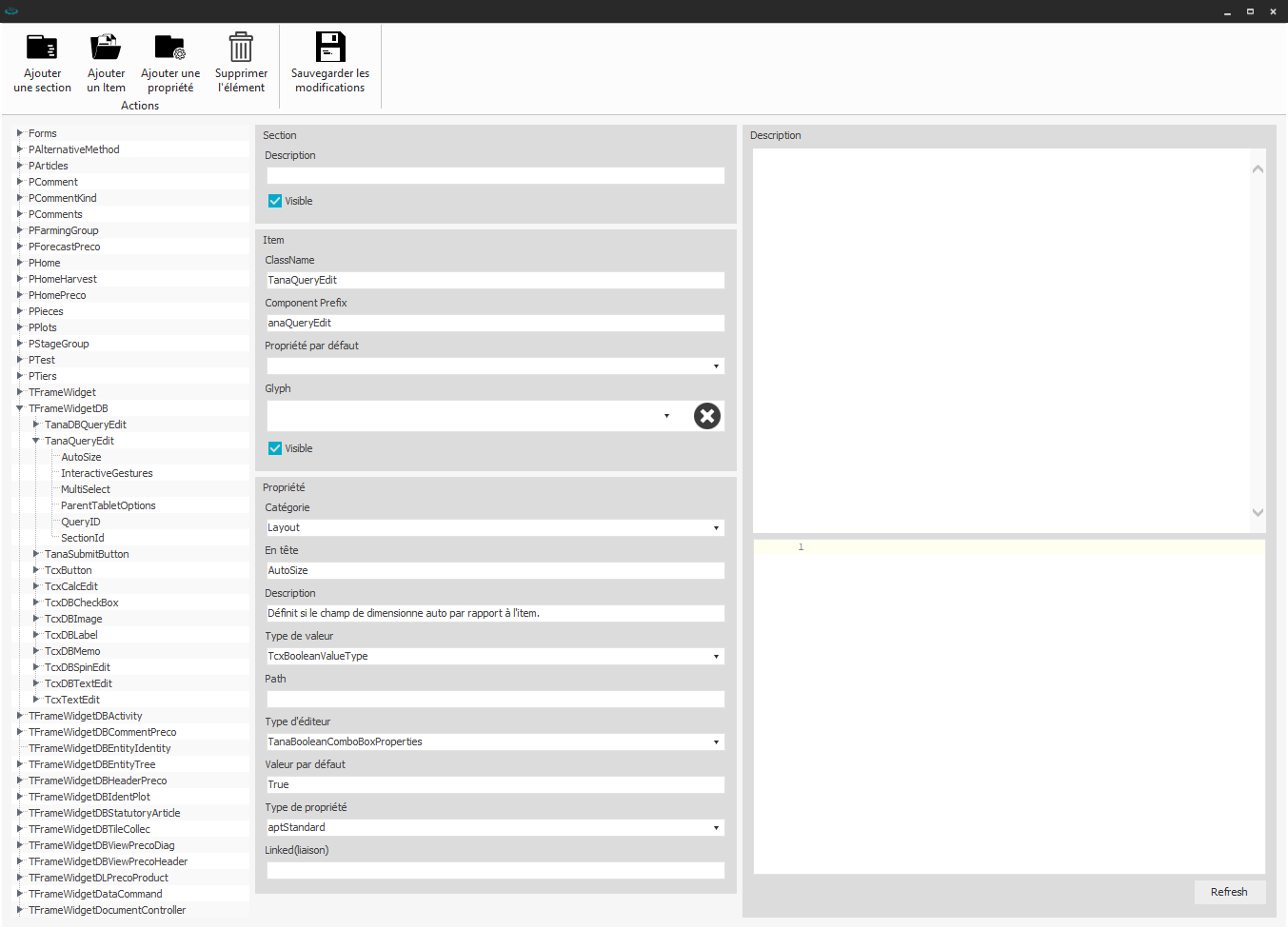
Section : section du catalogue représentant un type de page .
Type de widget : item représentant un type de widget.
Propriétés : propriétés du type de widget.
Propriétés des éléments : propriétés modifiables de l'élément sélectionné.
Description : description associée à la widget au format HTML.
Zone de saisie de la description : zone de saisie de la description associée à la widget au format HTML.
Suppression d'un type de widget
La suppression d'un type de widget rendra les widgets de ce type inaccessibles dans la page (section) pour tous les groupes et les utilisateurs .Ajout d'une section

La section, dans le catalogue de widgets, représente un type de page dans lequel la widget pourra être créée en mode design .
Pour ajouter une section, cliquer sur le bouton Ajouter une section puis dans la fenêtre qui apparait, renseigner le type de page (Identifiant) et la description associée à la nouvelle section.
Ajout d'un item

L'item, dans le catalogue de widgets, représente un type de widget qui sera disponible pour un type de page donné en mode design .
Pour ajouter un item, cliquer sur le bouton Ajouter un item puis dans la fenêtre qui apparait, renseigner le type de widget (Identifiant) et la description associée au nouvel item.
Ajout d'une propriété

Les propriétés permettent de personnaliser le comportement et le rendu visuel de la widget en mode design . Elles définissent la liste des propriétés accessibles dans la fenêtre de design.
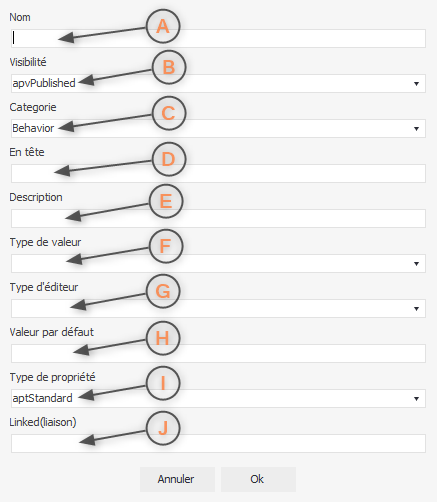
Pour ajouter une propriété, cliquer sur le bouton Ajouter une propriété, puis dans la fenêtre qui apparait, renseigner les éléments suivants.
Visibilité de la propriété.
Catégorie : catégorie de la propriété dans la liste des propriétés .
En tête : texte précédant la propriété dans la liste des propriétés .
Description : description affichée lors du passage de la souris dans la liste des propriétés .
Type de valeur : type de la valeur de la propriété (entier, texte…).
Type d'éditeur : type de l'éditeur associé dans la liste des propriétés (champ texte, case à cocher…).
Valeur par défault de la propriété.
Type de propriété.
Liaison : nom de la propriété avec laquelle une liaison doit être établie.
Catalogue de templates
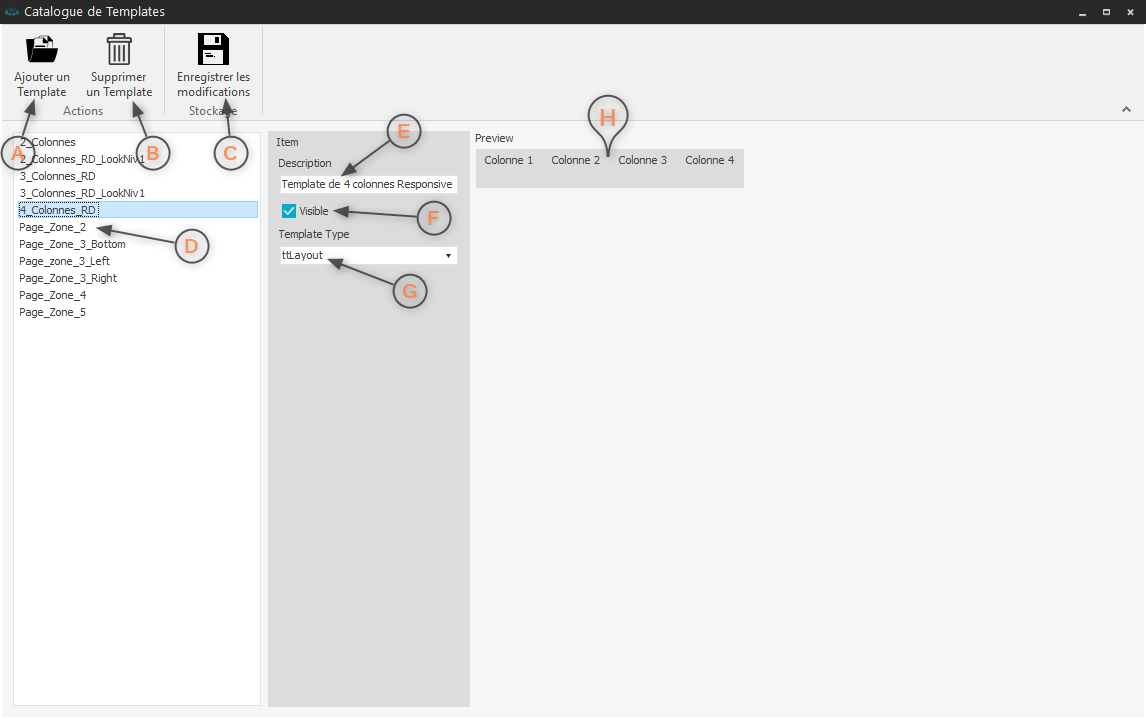
Pour lancer le catalogue de templates , cliquer sur sa vignette dans la fenêtre de sélection des catalogues. Une nouvelle fenêtre s'ouvre permettant la gestion du catalogue de templates.

Ajouter un template : ajoute un nouveau template dans le catalogue.
Supprimer un template : supprime le template sélectionné du catalogue.
Sauvegarder les modifications : enregistre les modifications apportées au catalogue.
Template : liste des templates du catalogue.
Description : courte description du template.
Visible : visibilité du template en mode design .
Type de template .
Prévisualisation du template.
Suppression d'un template
La suppression d'un template le rendra inaccessible à l'utilisation en mode design .Catalogue de grilles
Pour lancer le catalogue de grilles, cliquer sur sa vignette dans la fenêtre de sélection des catalogues. Une nouvelle fenêtre s'ouvre permettant la gestion du catalogue de grilles.
Le catalogue de grilles permet de gérer les éléments et leurs propriétés, accessibles dans les différentes grilles des widgets, en mode design ou en Quick Customize pour un type de widget donné. Son fonctionnement est similaire au gestionnaire de catalogue de widgets , à ceci près que les sections correspondent aux widgets et les items aux différents éléments de la grid (vue, colonnes…).

Catalogue de champs supplémentaires
Pour lancer le catalogue de champs supplémentaires, cliquer sur sa vignette dans la fenêtre de sélection des catalogues. Une nouvelle fenêtre s'ouvre permettant la gestion du catalogue de champs supplémentaires.
Le catalogue de champs supplémentaires permet de gérer les éléments et leurs propriétés, accessibles dans les différentes widgets, en mode design ou en Quick Customize pour un type de widget donné. Son fonctionnement est similaire au gestionnaire de catalogue de widgets , à ceci près que les sections correspondent aux widgets et les items aux différents champs supplémentaires (champs texte, case à cocher…).

Catalogue de formulaires
Pour lancer le catalogue de formulaires , cliquer sur sa vignette dans la fenêtre de sélection des catalogues. Une nouvelle fenêtre s'ouvre permettant la gestion du catalogue de formulaires.

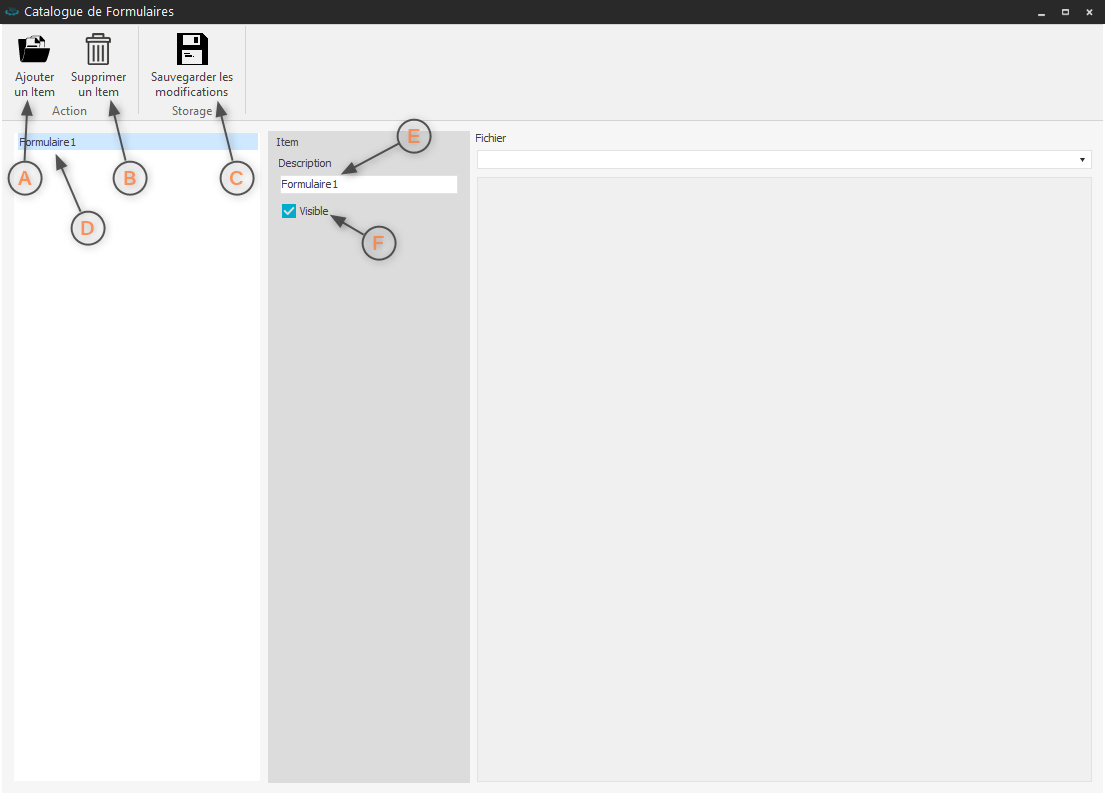
Ajouter un formulaire : ajoute un nouveau formulaire dans le catalogue.
Supprimer un formulaire : supprime le formulaire sélectionné du catalogue.
Sauvegarder les modifications : enregistre les modifications apportées au catalogue.
Formulaire : liste des formulaires du catalogue.
Description : courte description du formulaire.
Visible : visibilité du formulaire en mode design .
Suppression d'un formulaire
La suppression d'un formulaire le rendra inaccessible à l'utilisation en mode design et dans l'application.Catalogue de requêtes
Pour lancer le catalogue de requêtes, cliquer sur sa vignette dans la fenêtre de sélection des catalogues. Une nouvelle fenêtre s'ouvre permettant la gestion du catalogue de requêtes.

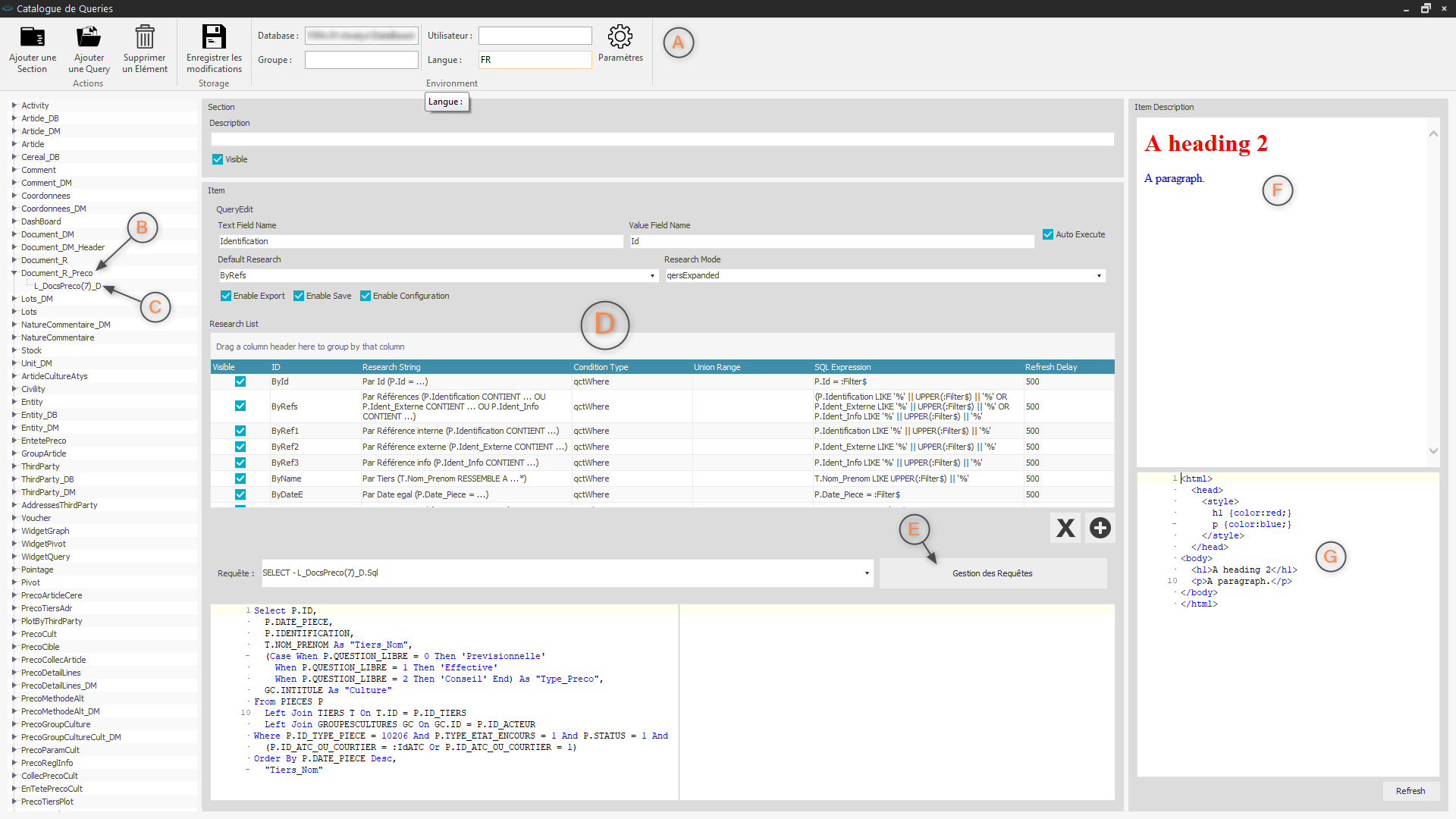
Zone d'actions : actions disponibles dans le catalogue de requêtes.
Section : liste des sections du catalogue.
Requête : liste des requêtes d'une section.
Propriétés : propriétés des éléments.
Bouton Gestion des Requêtes : lance la fenêtre de gestion des requêtes .
Description : description de la requête au format HTML.
Zone de saisie de la description : zone de saisie de la description de la requête au format HTML.
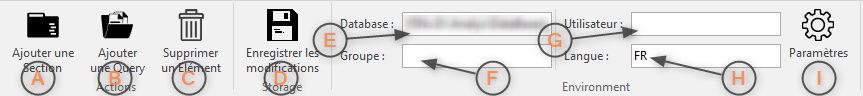
Zone d'actions
La zone d'actions regroupe les actions disponibles pour le catalogue de requêtes.

Ajouter une section : la section correspond à la catégorie de la requête (Ex: Articles regroupe les requêtes des articles).
Ajouter une query : ajoute une requête dans la section sélectionnée.
Supprimer un élément : supprime l'élément sélectionné.
Enregistrer les modifications : enregistre les modifications apportées au catalogue.
Database : base de données sélectionnée.
Groupe d'utilisateur.
Utilisateur .
Langue .
Paramètres .
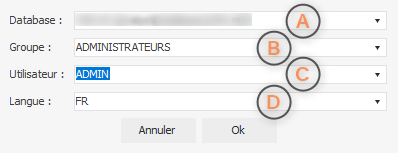
Paramètres
Les paramètres permettent de définir l'environnement du catalogue de requêtes, notamment la base de donneés et les paramètres de personnalisation utilisés dans la fenêtre de gestion des requêtes .

Groupe d'utilisateur.
Utilisateur .
Langue .
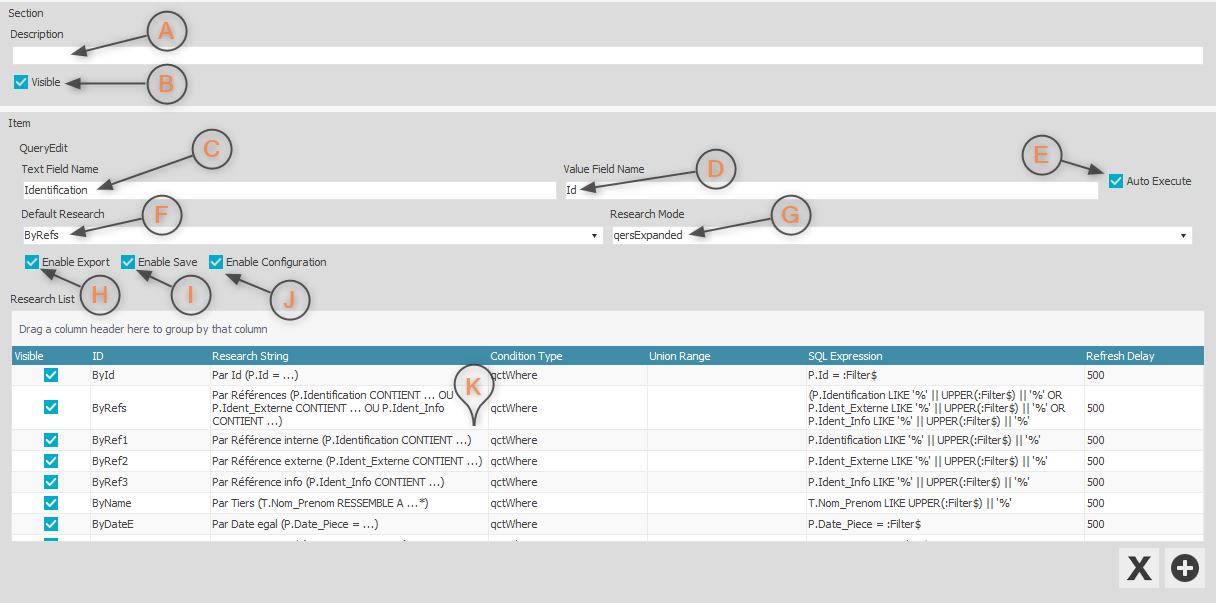
Propriétés
La zone des propriétés regroupe les propriétés de la section et de la query.

Description : description de la section.
Visible : visibilité de la section.
Champ texte : nom du champ de la requête dont la valeur sera affichés dans la Query Edit.
Champ valeur : nom du champ de la requête dont la valeur sera affectée à la Query Edit.
Exécution automatique : indique si la requête est exécutée automatiquement lors de l'ouverture de la liste déroulante.
Recherche par défaut : filtre de recherche par défaut pour la liste déroulante.
Mode de recherche utilisé dans la liste déroulante.
Export autorisé.
Sauvegarde autorisée.
Configuration autorisée.
Liste des filtres disponibles pour la recherhe dans la liste déroulante.
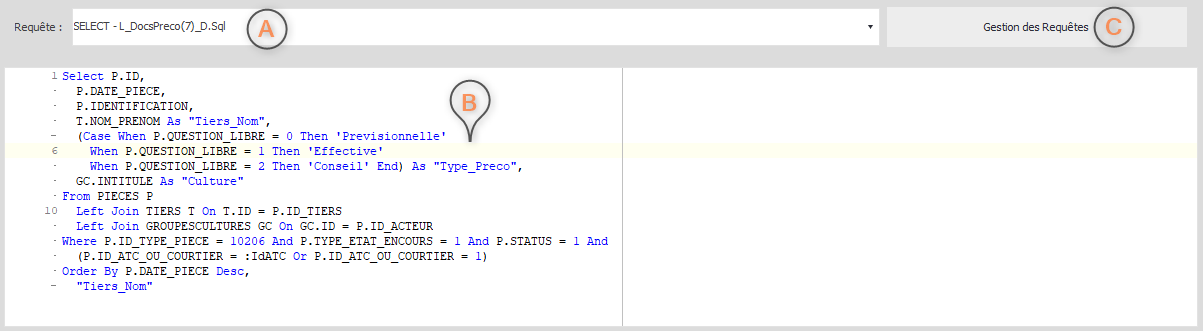
Visualisation de la requête
Il est possible d'avoir un aperçu du texte de la requête dans la zone prévue à cet effet.

Texte de la requête.
Bouton de lancement de la fenêtre de gestion des requêtes .
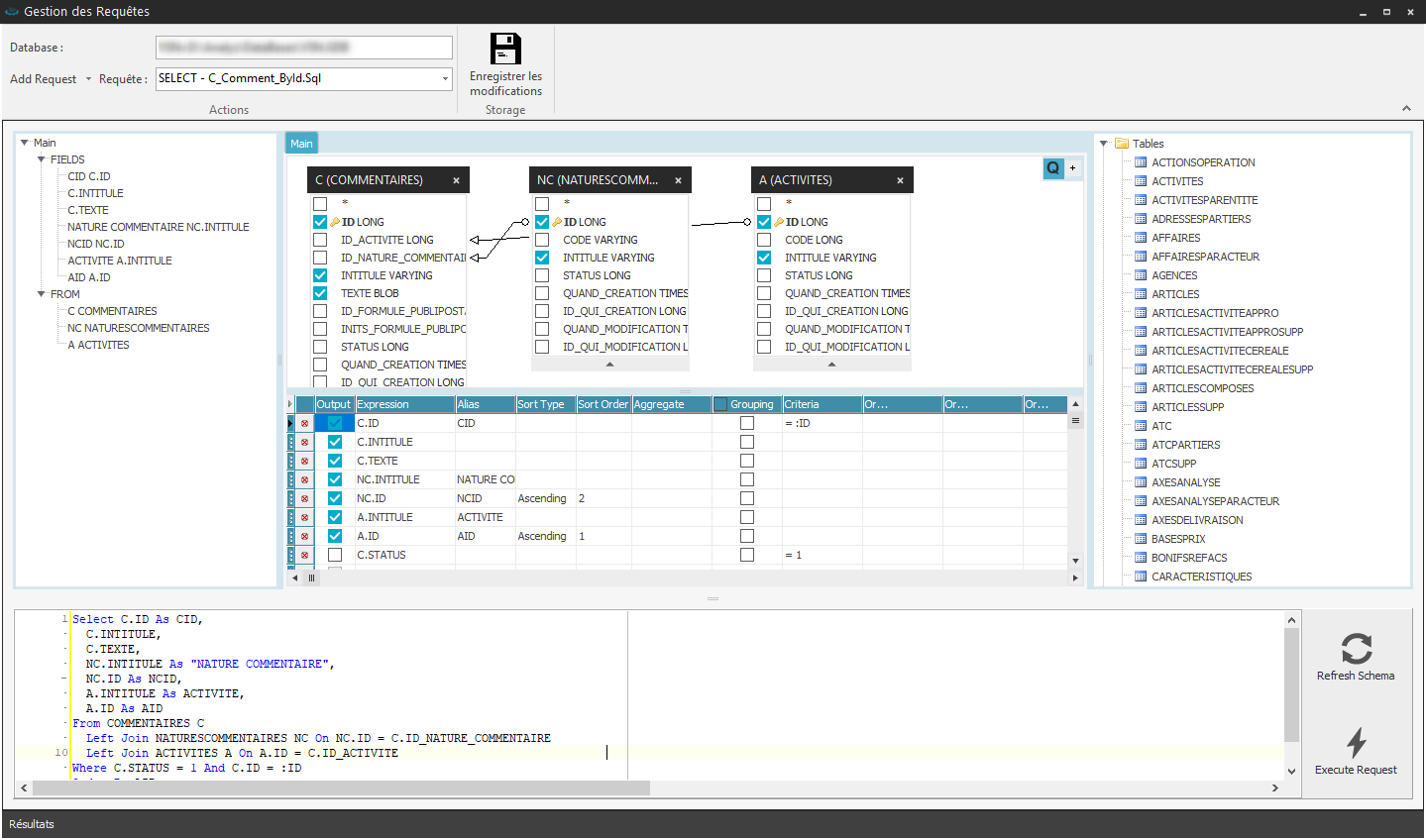
Fenêtre de gestion des requêtes
La fenêtre de gestion des requêtes permet de créer, modifier et tester les requêtes du catalogue.

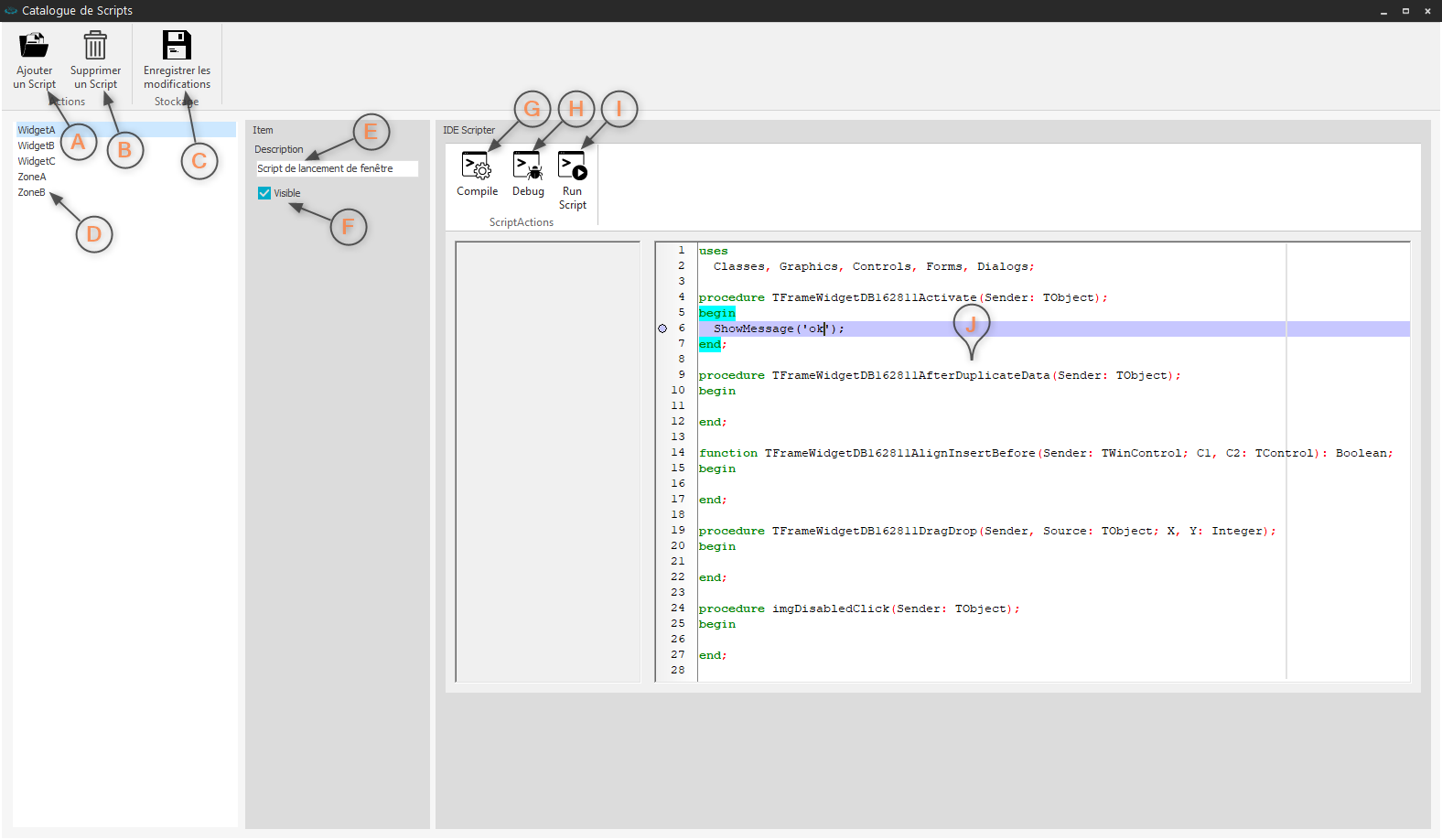
Catalogue de scripts
Pour lancer le catalogue de scripts, cliquer sur sa vignette dans la fenêtre de sélection des catalogues. Une nouvelle fenêtre s'ouvre permettant la gestion du catalogue de scripts.

Ajouter un script : ajoute un nouveau script dans le catalogue.
Supprimer un script : supprime le script sélectionné du catalogue.
Enregistrer les modifications : enregistre les modifications apportées au catalogue.
Script : liste des scripts du catalogue.
Description : courte description du script.
Visible : visibilité du script dans l'application.
Compiler : compiler le script.
Debugger : debugger le script.
Exécuter : exécuter le script.
Code : code du script sélectionné.