n.orvoen a approuvé cette version (2022/06/20 14:09).La version précédemment approuvée (2021/11/04 10:26) est disponible.
n.orvoen a approuvé cette version (2022/06/20 14:09).La version précédemment approuvée (2021/11/04 10:26) est disponible.
Ceci est une ancienne révision du document !
Date de création : 12/10/21
Date de Mise à Jour : 27/10/21
Version v20.1
Widgets de Grille
La grille prend en charge de nombreuses manières différentes de présenter les données, y compris le contexte des couleurs par colonne par exemple. Il est possible de configurer le rendu de base, y compris l'ordre des colonnes, les colonnes à afficher, les en-têtes de colonnes etc…
Personnalisation des Colonnes/Données
Sélection des colonnes à afficher
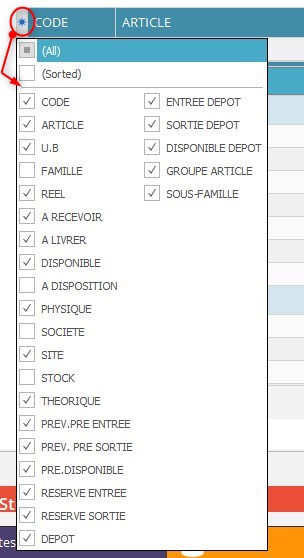
- * (Etoile en haut à gauche)
Permet d'accéder à la liste de tous les champs disponible à l'affichage pour le widget sélectionné. - (All)
Permet de sélectionner tous les champs. - (Sorted)
Classe les champs par ordre alphabétique.
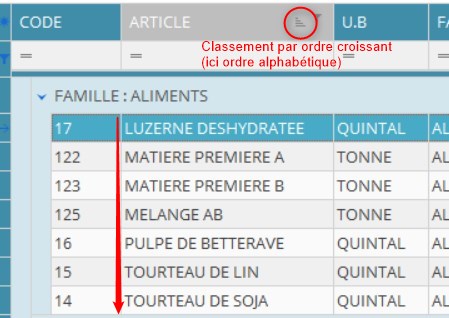
Classement par ordre croissant/décroissant
En cliquant dans l'entête de la colonne à classer, il est possible d'accéder à l'icone permettant de classer les données de la colonne :
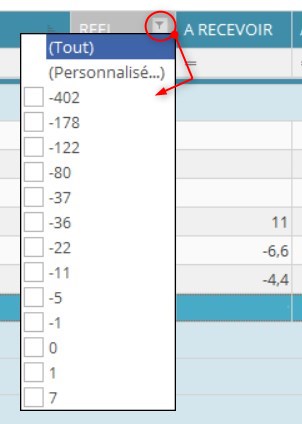
Filtre des données
En cliquant dans l'entête de la colonne à classer, il est possible d'accéder à l'icone permettant de filtrer les données de la colonne :
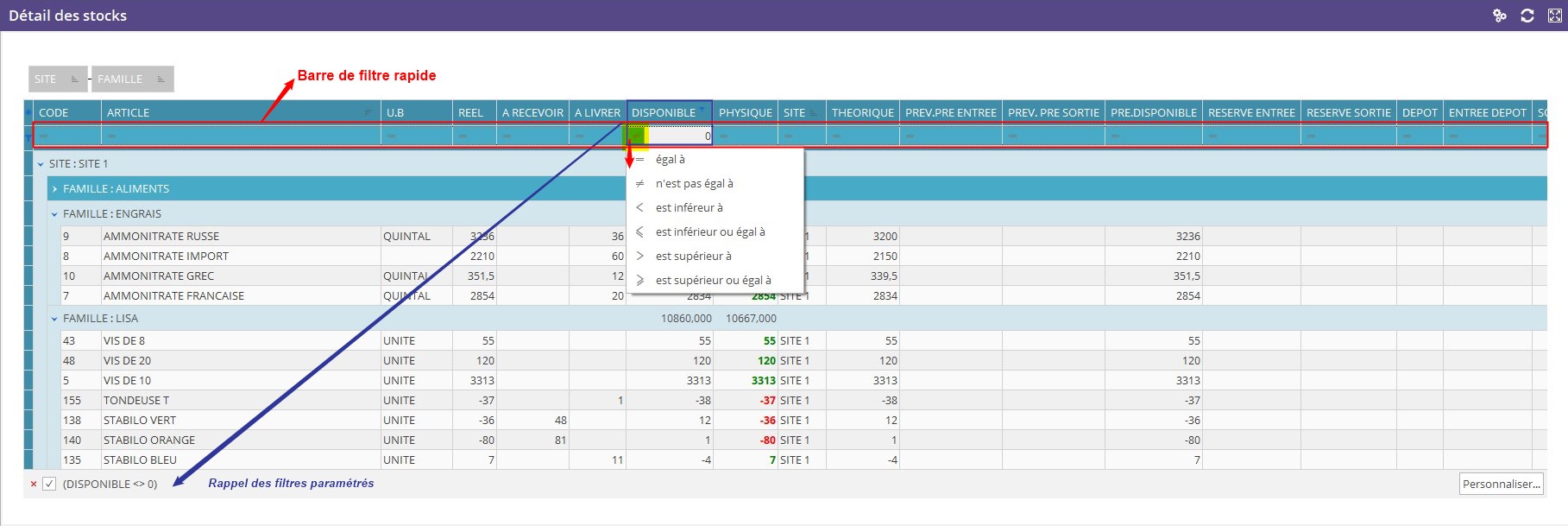
Une barre de filtre rapide peut être mise en place afin de paramétrer facilement des filtres par colonne.
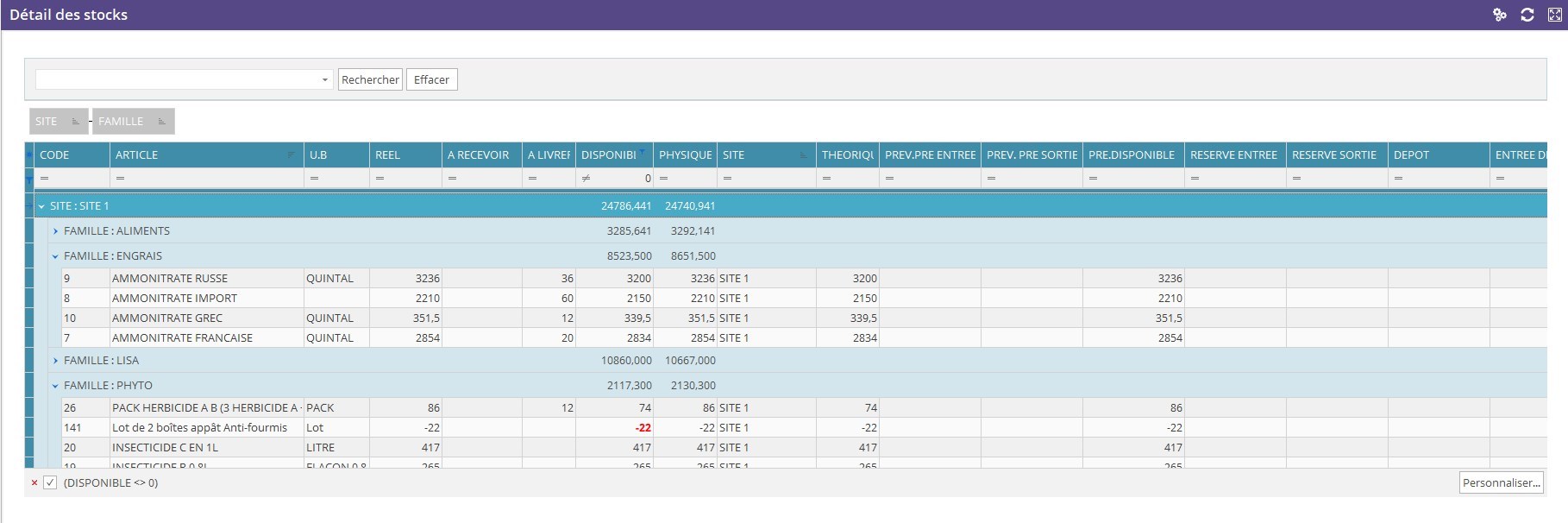
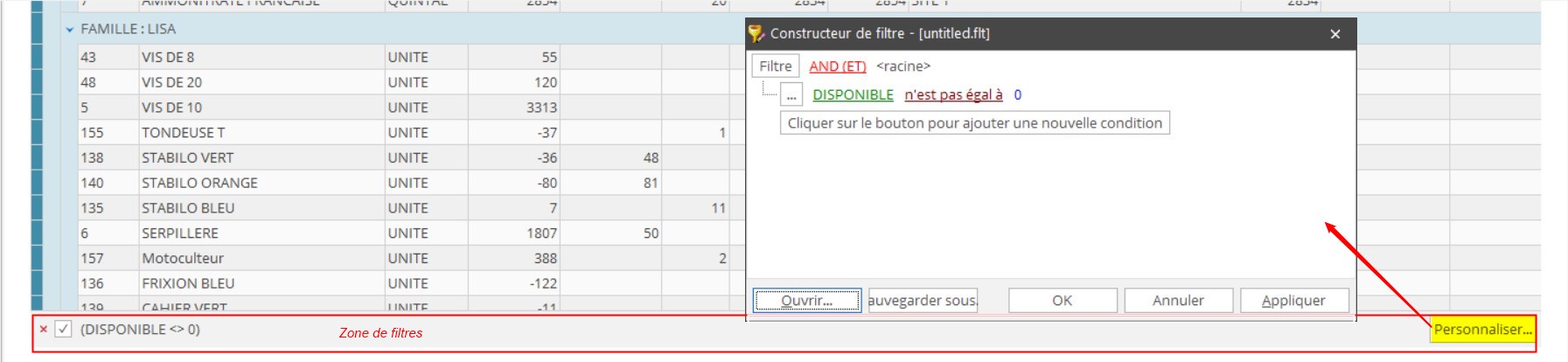
Dès qu'un filtre est présent dans la grille, une zone de filtres apparait en bas de la gille.
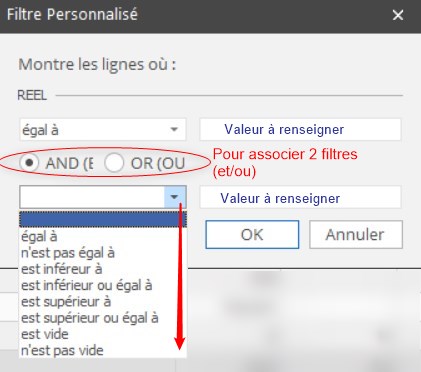
Il est alors possible d'accéder à un constructeur de filtre afin d'affiner la personnalisation en combinant plusieurs filtres.
Déplacement de colonnes
Cliquer sur la colonne à déplacer, rester cliqué et glisser la colonne à l'endroit désiré. Les flèches vertes sont un indicateur du positionnement à venir de la colonne :
Autres actions
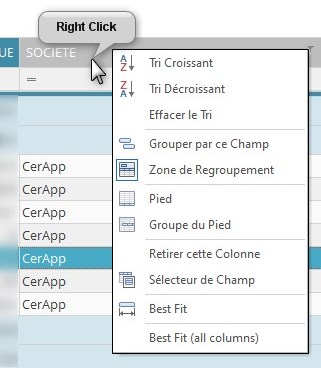
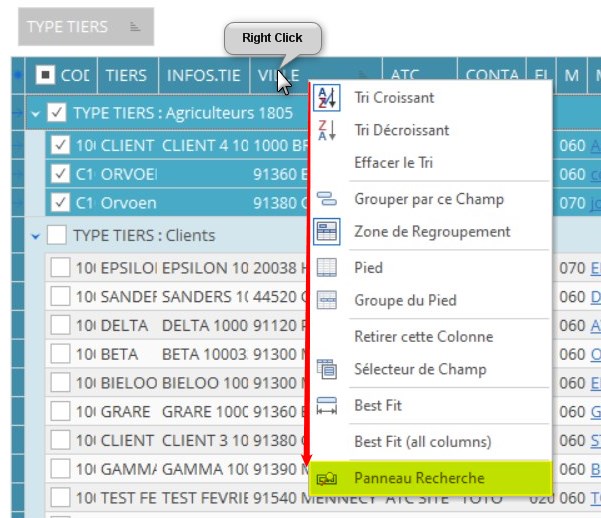
Par un clic droit sur l'entête de la colonne, il est possible d'accéder aux actions suivantes :
- Tri Croissant/Tri Décroissant
Même action que par l'icone de tri en entête de colonne. - Effacer le tri
Permet de supprimer les tris paramétrés.
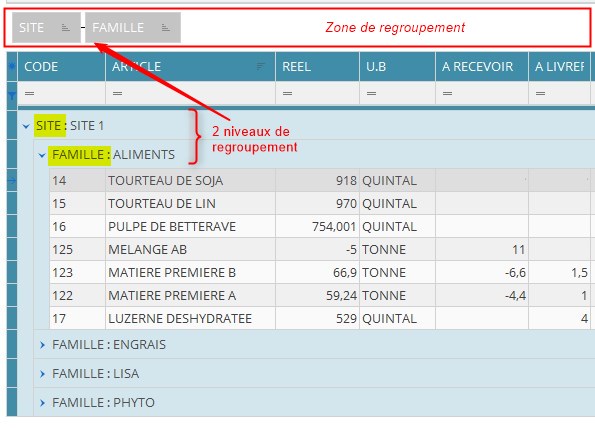
- Zone de regroupement
Permet d'Afficher/Masquer la zone de regroupement
- Pied
Permet d'Afficher/Masquer le pied de la grille - Groupe du Pied
Permet d'Afficher/Masquer le pied du groupe
- Retirer cette colonne
Permet de supprimer une colonne - Sélecteur de champ
Présente uniquement les champs disponibles, non positionnés dans le tableau. Contrairement à l'étoile qui permet juste une sélection des colonnes à afficher, le sélecteur de champs permet de les placer directement à l'endroit désiré par un simple Glisser-Déposer :
- Best Fit
Permet d'optimiser automatiquement la largeur de la colonne sélectionnée - Best Fit (all columns)
Permet d'optimiser automatiquement la largeur de toutes les colonnes
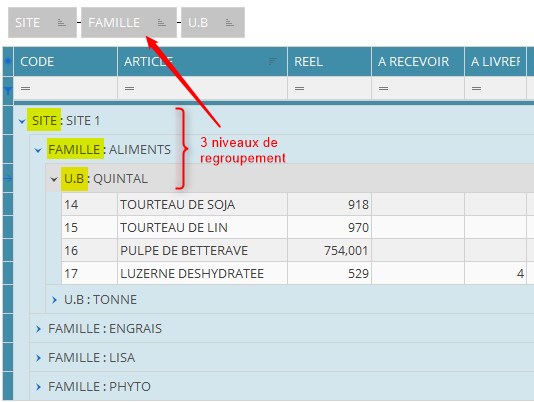
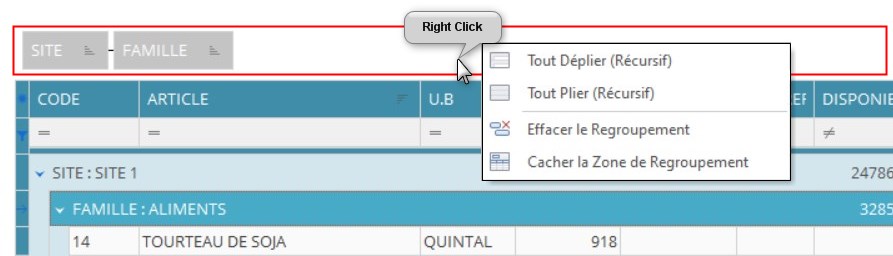
Par un clic droit dans la zone de regroupement, il est possible d'accéder aux actions suivantes :
- Tout déplier (récursif)/Tout plier (récursif)
permet de plier/déplier automatiquement tous les regroupements. - Effacer le regroupement
Permet de supprimer les regroupements paramétrés. - Cacher la zone de regroupement
Permet de masquer la zone de regroupement. Il sera possible de la rappeler par un clic droit sur l'entête des colonnes (voir ci-dessus).
Formule de calcul
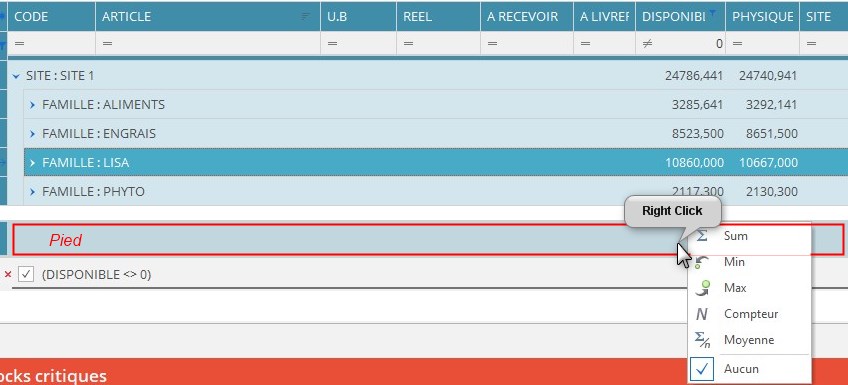
Après avoir positionné un pied à la grille, il est possible d'appliquer des formules de calcul aux différentes colonnes :
Selon le type de données de la colonne, toutes les formules ne sont pas accessibles :
- Sum
Additionne toutes les données de la colonne. - Min/Max
Affiche la valeur minimum ou maximum de la colonne. - Compteur
Compte le nombre de données dans la colonne. - Moyenne
Calcul la moyenne des données de la colonne.
Personnalisation avancée (réservée Administrateurs (Groupes 1 à 10))
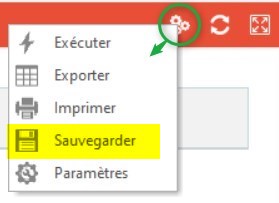
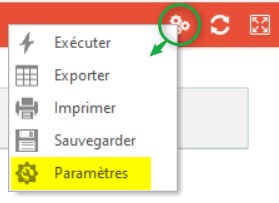
Le bouton Menu / Paramètre permet d'accéder à la personnalisation avancée des widgets : 
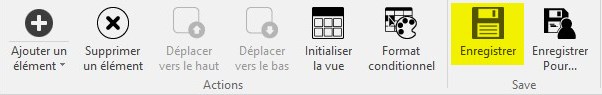
Une fois le paramétrage réalisé, penser à sauvegarder la personnalisation par l'icone “Enregistrer” : 
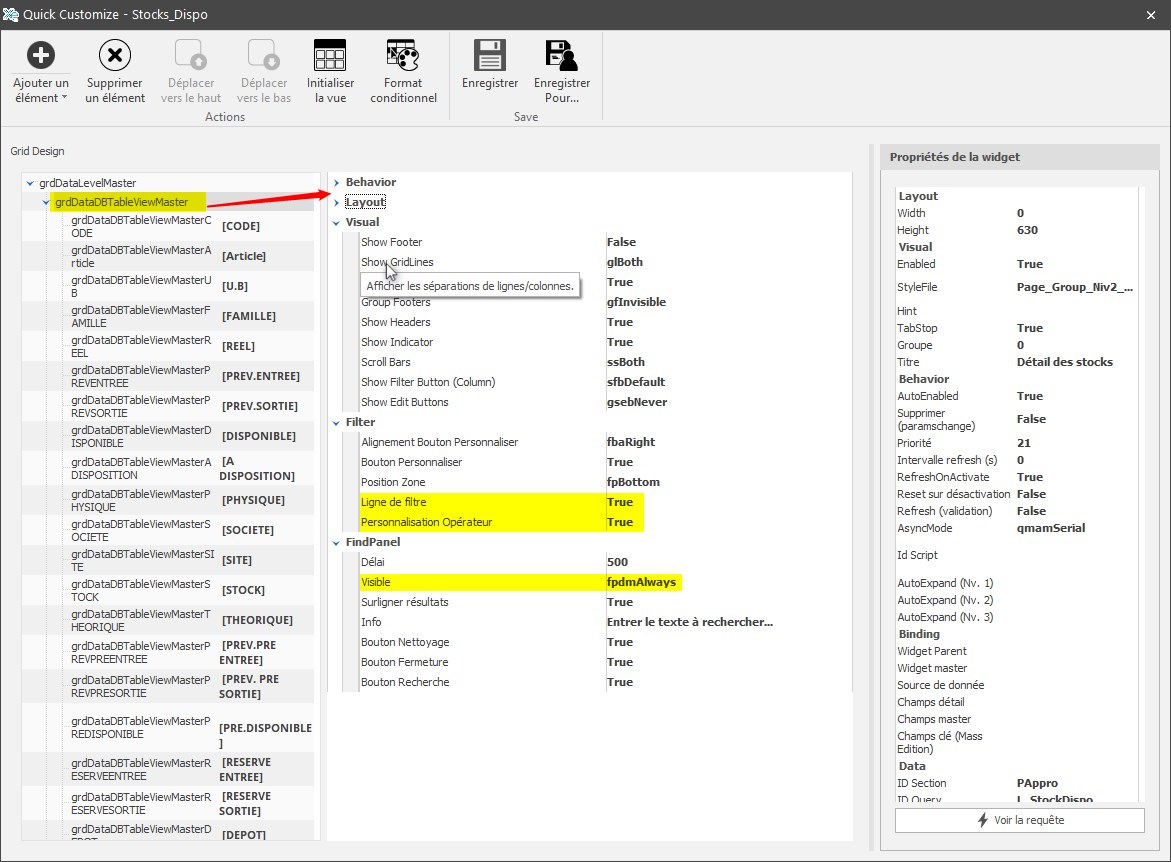
- Cliquer ensuite sur grDataDBTTableViewMaster afin d'accéder au tableau de bord du paramétrage. En passant la souris sur les différents paramètres, une description apparait alors.
Ligne de filtres

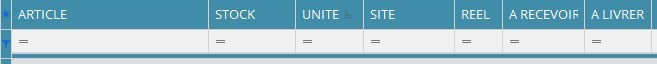
Si la ligne de filtre n'est pas présente sous l'entête de la table, il est possible de la rendre apparente en renseignant, dans la catégorie “Filter” :
- Ligne de filtre
True - Personnalisation Opérateur
True
Barre de recherche

Si la Barre de recherche n'est pas présente au dessus de la zone de regroupement de la table, il est possible de la rendre apparente en renseignant, dans la catégorie “FindPanel” :
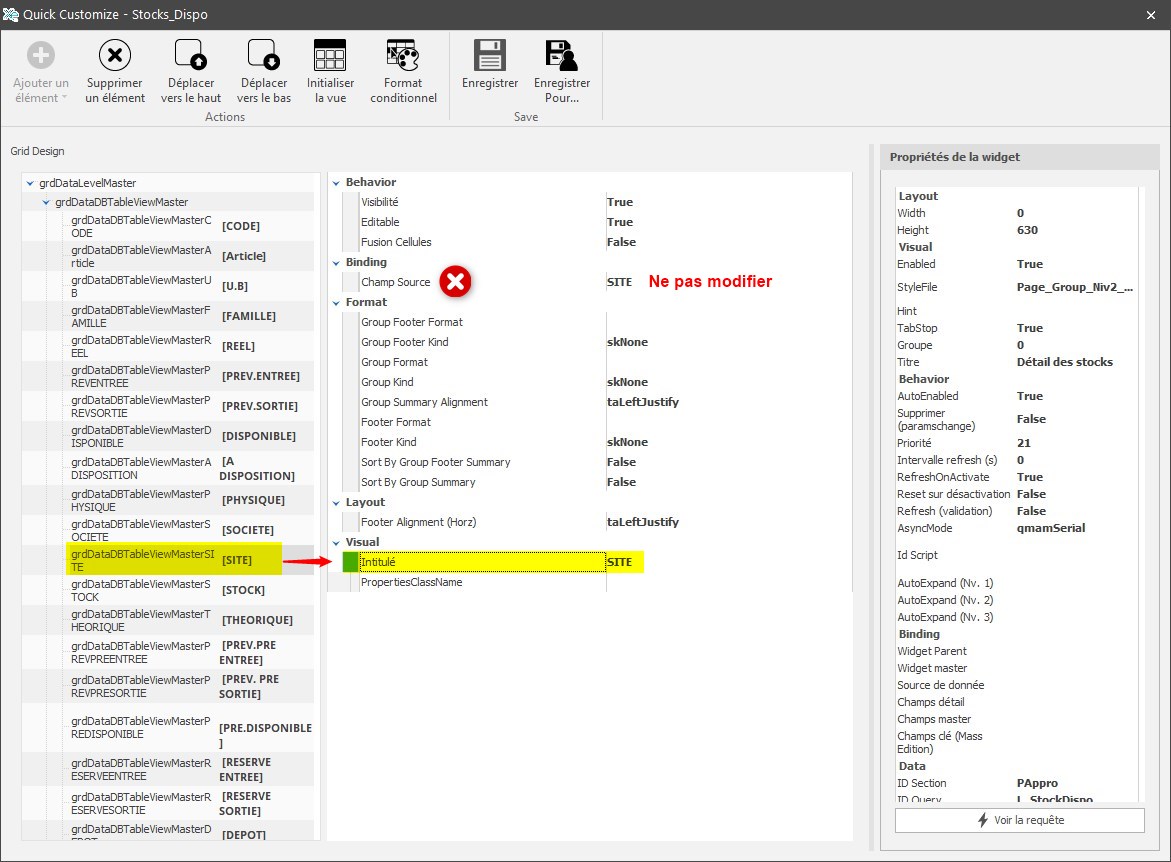
- Cliquer sur grDataDBTTableViewMaster[Nom colonne] afin d'accéder au tableau de bord du paramétrage de la colonne.
Renommer intitulé colonne
Dans la catégorie “Visual”, sélectionner :
- Intitulé
Modifier le nom de la colonne en cliquant dessus
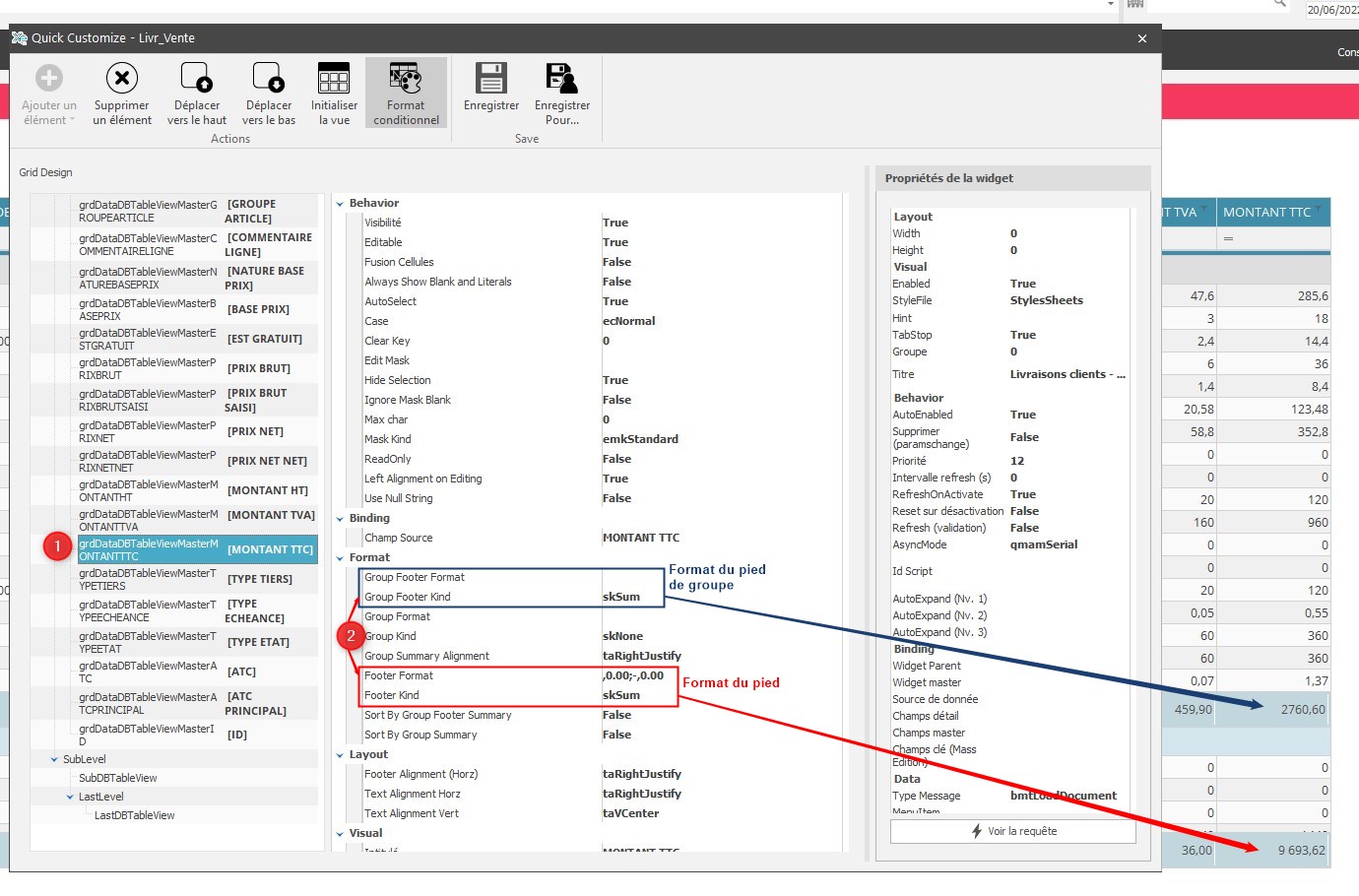
Format des chiffres
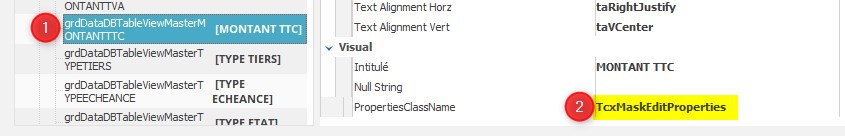
Après avoir sélectionné la colonne concernée, vérifier que le champ PropertiesClassName est bien renseigné avec TcxMaskEditProperties :

On peut paramétrer le format du groupe de pied (Goup Footer) et/ou du pied (Footer) de la colonne concernée. On paramétre le format des chiffres de la façon suivante :
- Group Footer Kind / Footer Kind
Sélectionne le type de formule utilisée ou none s'il n'y en a pas
- Group Footer Format / Footer Format
Définit le format des chiffres. On paramètre les nombres positif (avant le ;) et négatif (signe - après le ;). Les règles à appliquer sont les suivantes :- Séparateur de millier : Virgule en début de format pour les chiffres positifs et négatifs.
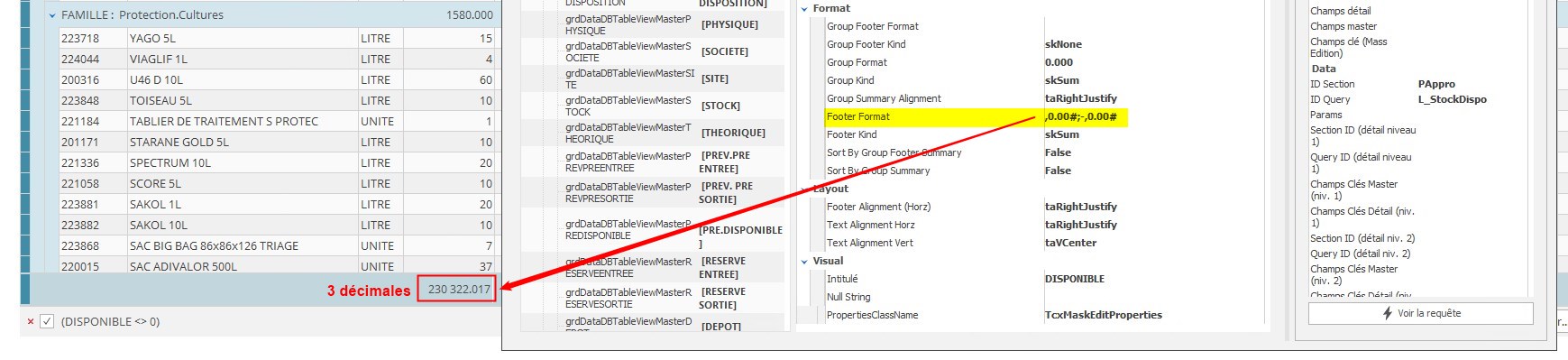
- Nombre de décimales : Nombre de 0 après le point
Ex : 2 décimales, renseigner 0.00 et 3 décimales renseigner 0.000 - Décimales facultatives : # en lieu et place de la décimale facultative
Pour afficher 3 décimales si 3 chiffres significatifs et seulement 2 décimales sinon, renseigner 0.00#
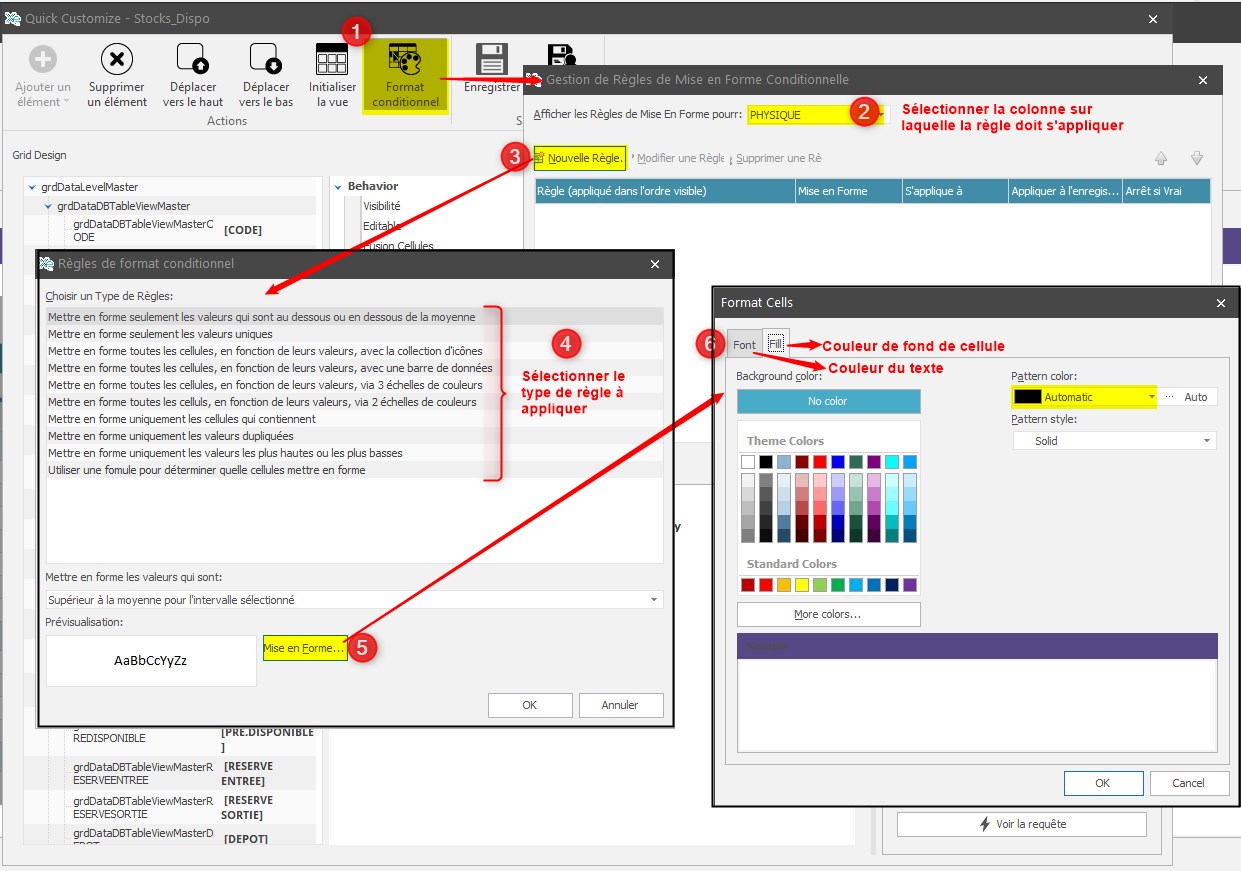
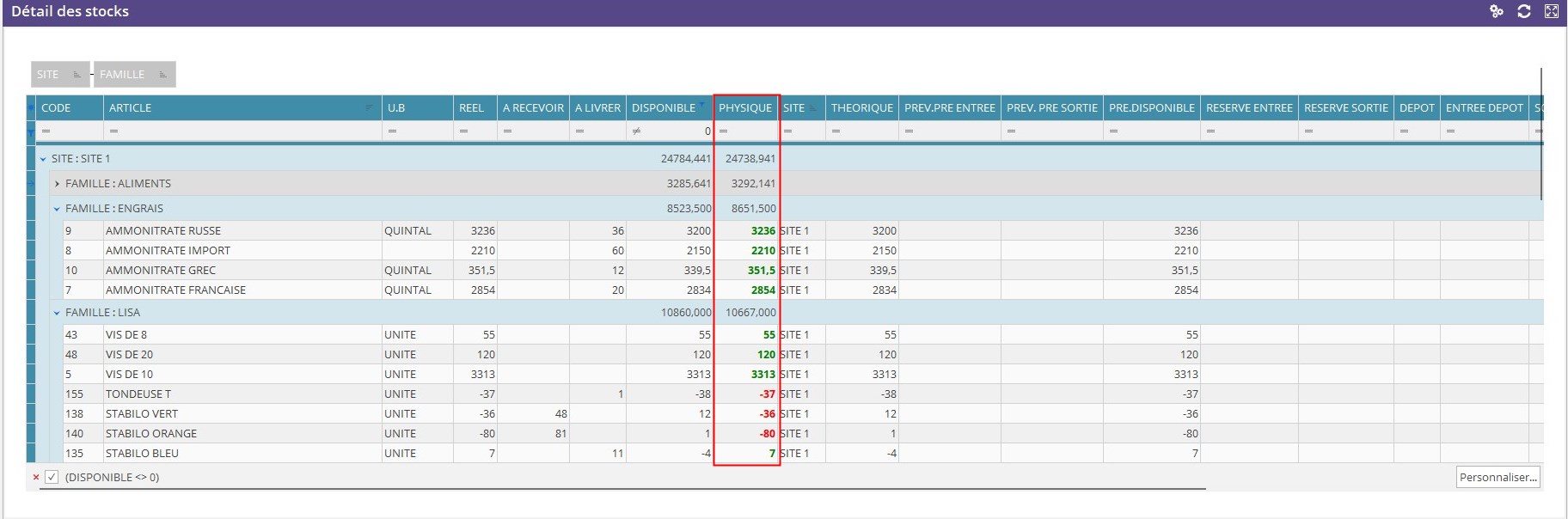
Mise en forme des données
Il est possible d'appliquer une mise en forme des données du tableau en fonction de règles définies par l'utilisateur.
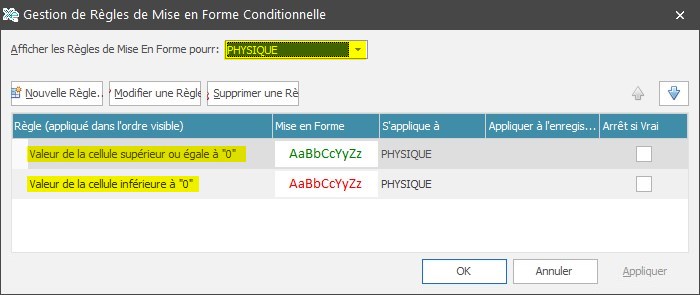
Après avoir sélectionné “grdDataDBTTableViewMaster” cliquer sur “Format conditionnel” dans le menu en haut :
- Sélectionner la colonne sur laquelle appliquer la mise en forme
- Choisir la règle à appliquer
- Paramétrer la mise en forme choisie
Widgets interactifs
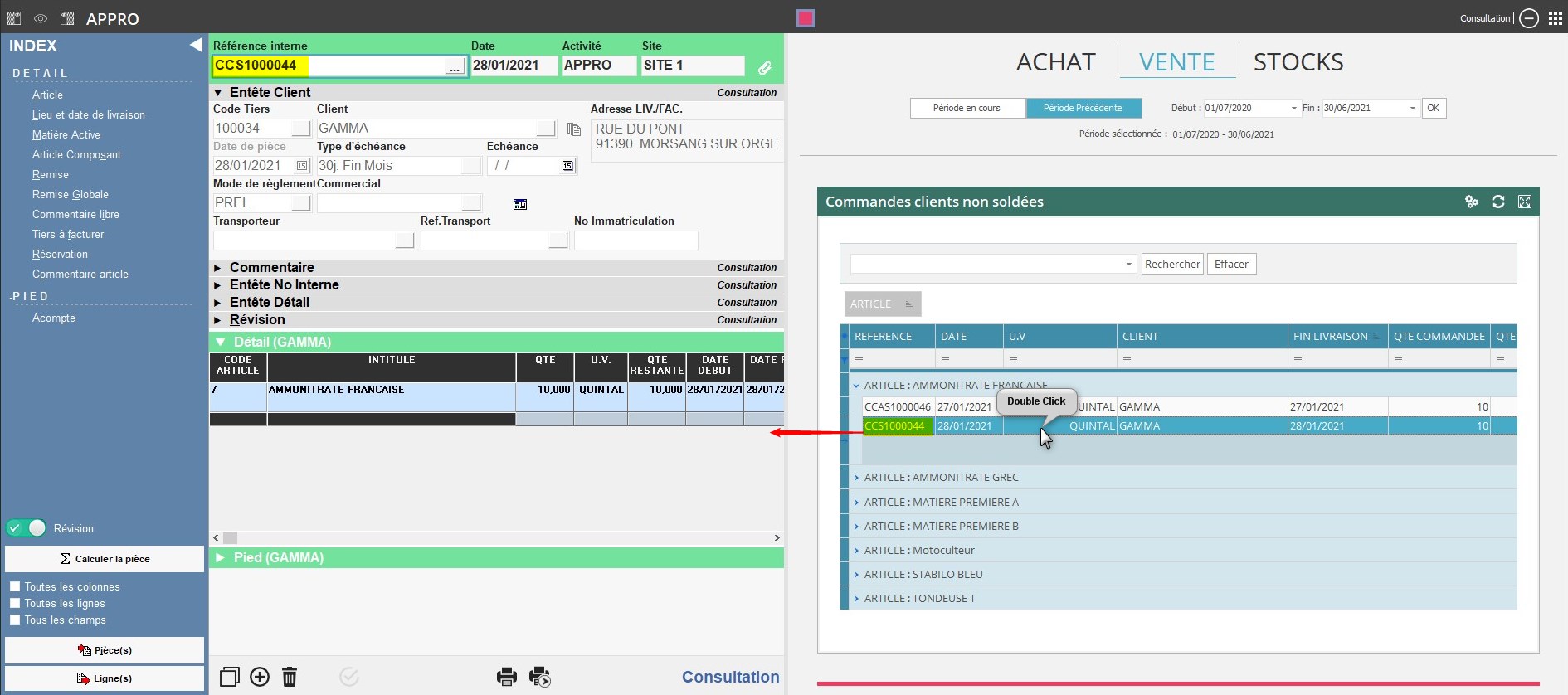
Les widgets “compagnon” qui proposent les numéros de pièces, offrent la possibilité de visualiser directement les pièces, côté Atys, en doucle-cliquant sur la ligne concernée.

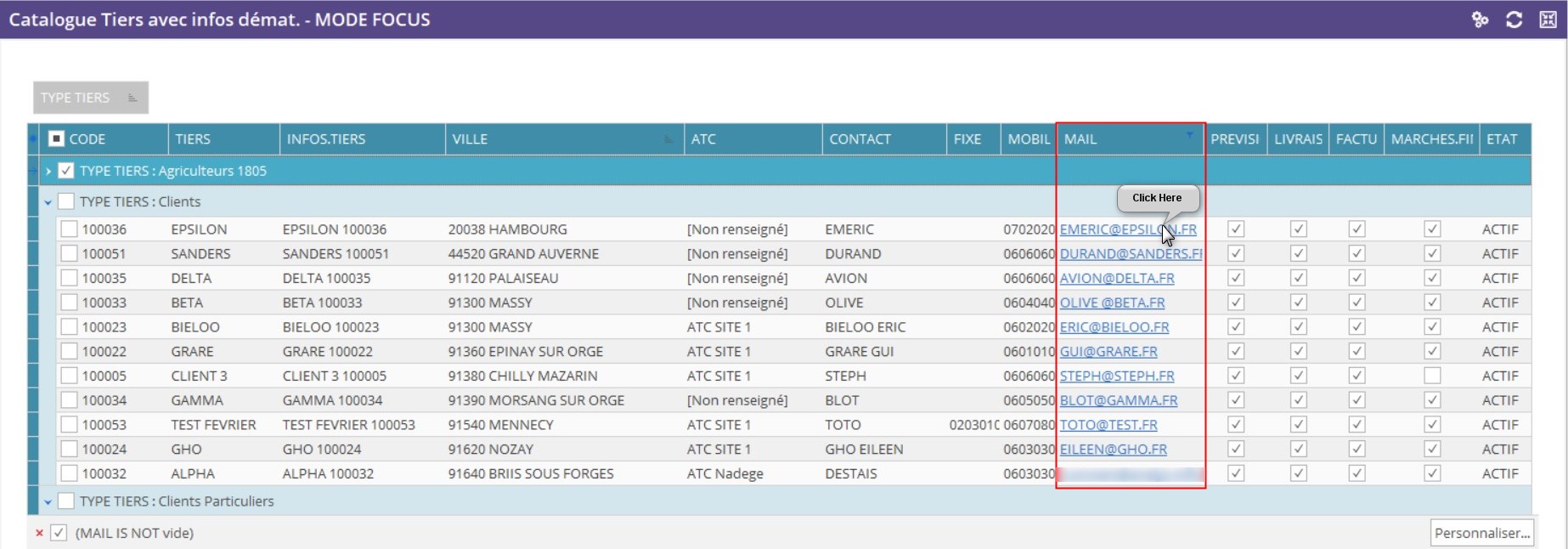
Certains widgets présentent également des liens interactifs permettant par exemple d'accéder à une messagerie en cliquant sur une adresse mail ou bien d'accéder à un site web en cliquant sur un lien hypertexte.